Posted by jc-Qualitystreet on 2011/02/21
… the team is now sprint#9, one week before the end of the release.
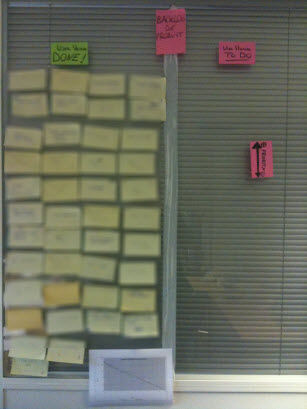
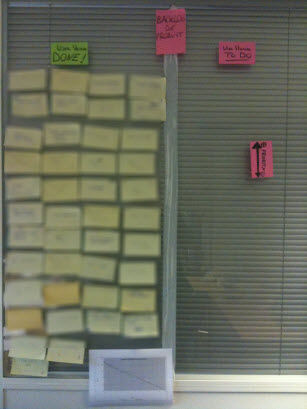
- All items of the Product Backlog are DONE (except the 5 user stories placed in the « to do » column of the current sprint. These stories are already delivered to internal testers)

Product Backlog: no "To do" items remaining!
- Customer is delighted by the product he has received (incrementally). Very positive feedback sprint after sprint.
- Product quality is good: the application is fast, robust and secure
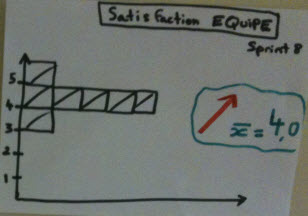
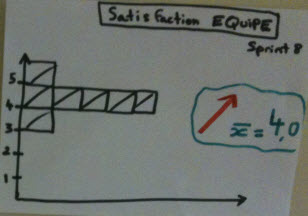
- Team satisfaction is high (best score)

Team Satisfaction High : "I am glad I’am part of the team and satisfied with how our team works together"
- Trust and transparency are characteristics of the team
- Management satisfaction is high. managers plan to keep the team and to assign it a new product to work on
- Sprint burndown chart of the current sprint is good

A good Burndown Chart !
- Team velocity is good and steady since 4 or 5 sprints
- Team focus factor is high
- Team accuracy of estimation is good
- Action items of the previous action plan are done

Actions items are tracked. Everything was done at the end of the sprint. The poster was displayed on the wall during the sprint.
- Just a few defects in the Bug tracking system
- No impediment

No impediment in the Impediments list
What else?
Just that it was a pleasure to coach such a good team! Thanks you guys.
Posted by jc-Qualitystreet on
The job of manager is evolving… between opportunity and necessity
After « Our agile manager initiates and supports communities of practice« , this is the second article devoted to the responsibilities of the agile manager.
#2 Support projects and agile self-organized teams… which means:
To promote autonomy, empowerment and self-organization
To remove impediments that the team (broadly defined) cannot raise
To protect the Team
To manage logistics (including setting up an Agile Environment for the team)
To challenge the Team and help improve it to improve its knowledge of the product, technology, methods or tools
In short, it consists in supporting the success of the team, its self-organization and its quest to create value and delight the customer…
You said « self-organizing teams »?
Self-organization is the ability of a team to decide how to organize its own activities to achieve the goals set or solve the problems it faces. The effectiveness of Self-organization has been proven … and in good conditions (mainly depending on management), self-organizing teams naturally evolve into HIGH PERFORMANCE TEAMS.
Self-organization belongs to the foundation of agile… It is one of the 12 principles of the Agile Manifesto (2001): « The best architectures, requirements and designs emerge from self-organizing teams. »
But « the self-organized project team » is also a winning practice, one of the 6 characteristics of leading companies, discovered in 1986 by Takeushi and Nonaka. In The New Product Development Game, the authors pointed out the benefits (speed, flexibility and innovation) of self-organizing teams at Toyota, Honda, Fuji-Xerox, HP or 3M. The article was a source of inspiration for agile methods like Scrum…
Managers, we need you to encourage self-organization
Self-organization is a « common » behavior of any system (related to the fabulous ability to adapt), but to be optimal, self-organization should be both bordered and supported. Agile development teams are no exception to the rule…
To ensure it, the role of the organization is to give a direction, to share a VISION. And managers should define the context by setting limits and constraints and support self-organizing agile teams, to enable them to flourish and perform. Unfortunately, only few managers are able to do it today…
It is clear that the agile self-organized teams must align and evolve with organizational goals. Managers need to articulate what the team does and its own objectives with those of the organization. In parallel and to maintain a successful self-organization, managers will have to know each team member and his work but also provide recognition and appropriate feedback.
In short, without the involvement and commitment of middle management, self-organized teams will… fail.
A new managerial posture is required
Within the population of managers working with agile teams, some are already adapting, for others it is more difficult…
Now in all cases, middle management must show leadership, and leaves behind habits inherited from the past that have little meaning today: command and control, micro-management, or conversely total absence, ignorance and indifference…
Challenging and supporting projects and self-organizing Agile teams will be an important part of the agile manager activity. The Lean & Agile organization offers managers the best opportunity to delegate, to empower people (for real), and to give them the autonomy. It’s a new and positive perspective but that can only work with the presence of the two pillars of Agile Management: (mutual) trust and authenticity.
Posted by jc-Qualitystreet on 2011/02/17
Whether to progress one step ahead of the implementation by preparing and designing « just in time » contents of next iterations or to collaborate actively with developers on the functions that must be delivered during the sprint, one of the main activity of the AGILE UX PRACTIONNER consists in sharing with the team his knowledge of the design principles and User Interface patterns…
Legibility? Readability?
It consists in enabling easy reading and fostering a good understanding of what is displayed on the screen. This principle covers two dimensions: the physiological process of reading but also the understanding of what is read.
Make it legible: information is noticeable and distinguishable
Make it readable: information is identifiable, interpretable and attractive: it can be understood!

Legible, readable and attractive !
This UI principle refers to the lexical characteristics of the information displayed on the screen that can impede or facilitate the reading of this information (character brightness, contrast between the letter and the background, font size, interword spacing, text blocks, line spacing, paragraph spacing, line length…).
Small font size and low contrast between text and background are hard to read and often constitute the main users’ complaints. Accessibility issues and who will need to read the content need also to be taken into account.
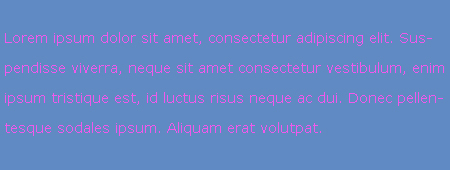
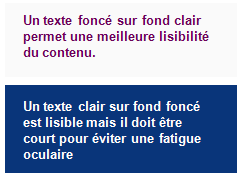
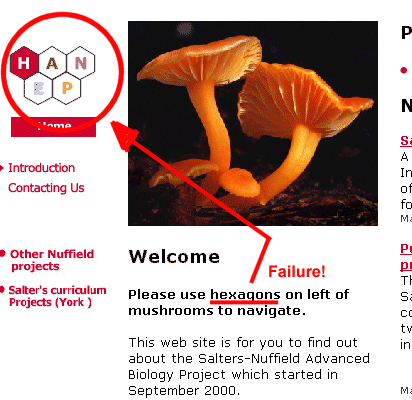
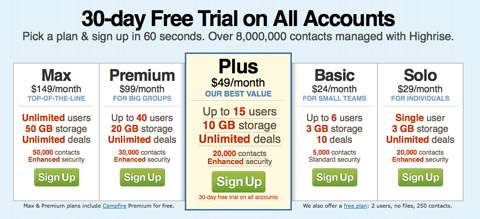
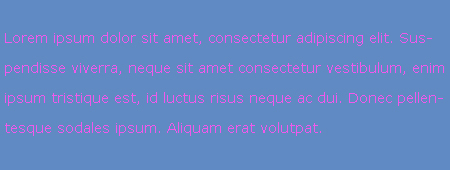
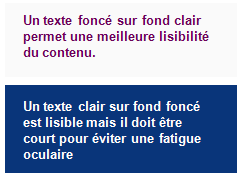
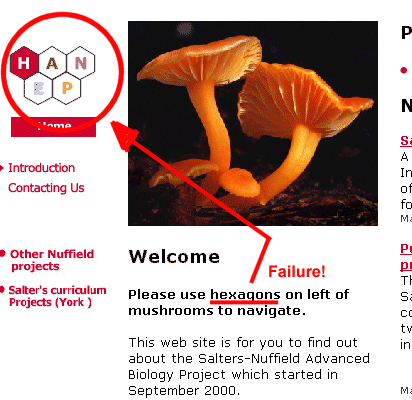
Two bad examples…

Very bad contrast!

So hard to read !
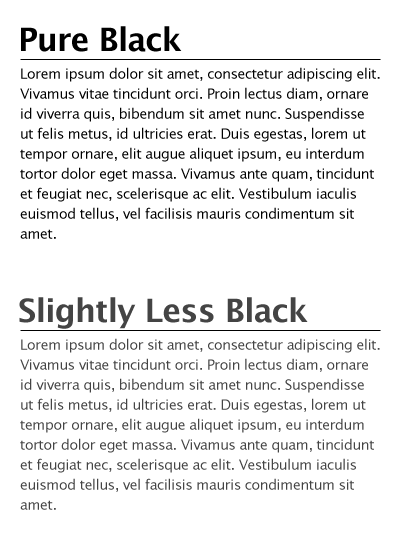
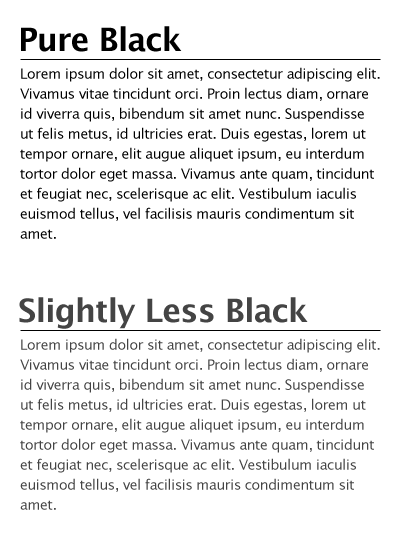
But also very good practices…
Example

And the winner is...
Example

Legible and readable content. Good contrast. Good blocks.
Example

In both cases legible but sweeter and less visual "fatigue" with the grey version (for an interface used every day)
And finally some guidelines…
- Use simple, common, and familiar fonts (sans serif font such as Verdana, Arial or Helvetica), designed for reading on screen
- Use Mixed-Case for Prose Text
- Avoid texts in all caps
- Don’t overuse bold: use it only when you want to call attention or create a hierarchy
- Use italics when you want to call attention
- Use an underline only to indicate a navigation link
- For line spacing use one to one and one-half times font size
- For Web pages use 12 to 14 points for body text and 18 to 36 points for titles and headings
- Present black text on plain, high-contrast backgrounds.
- Ensure the readability of the text by adjusting the contrast with the background (contrast value of at least 80%)
- On a light background (white / gray), avoid yellow, pale green or cyan, blue, red, purple
- Use line lengths of about 75-100 characters if fast reading is required
- Left-justify text
- Use lists to present facts.
- Make text scannable by using Bulleted listings, Tables, Headings and subheadings, Highlighted and emphasized important issues, short paragraphs
Posted by jc-Qualitystreet on 2011/02/16
Whether to progress one step ahead of the implementation by preparing and designing “just in time” contents of next iterations or to collaborate actively with developers on the functions that must be delivered during the sprint, one of the main activity of the AGILE UX PRACTIONNER consists in sharing with the team his knowledge of the design principles and User Interface patterns…
Visibility and Invitation ?
This first principle refers to the means (prompts and cues) available to lead users through an interaction, guide them through the accomplishment of specific tasks, indicate the possible actions that can be taken or just inform them about their context.
Presenting an appealing first impression and providing « just enough » invitations to the user are two of the keys to successful interactive interfaces. It ensures ease of use, ease of learning and global satisfaction. Nowdays, in the era of digital marketing, invitations are often reinforced and extended to persuasive design: the art to motivate users to view some specific content or take some action (through visual and verbal webdesign and patway optimization).

Call to actions, invitation and persuasive design
Clear pathways to information, call to action elements, short instructions, simple and appropriate information architecture, breadcrumb trails, progress indicator, various information visualization mechanisms, are all promoters of good visibility and performing invitation.
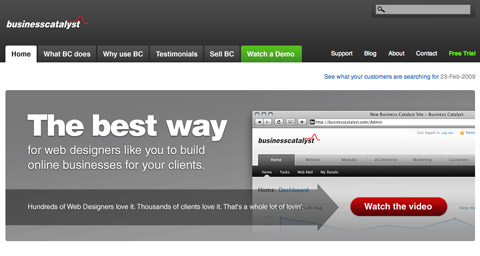
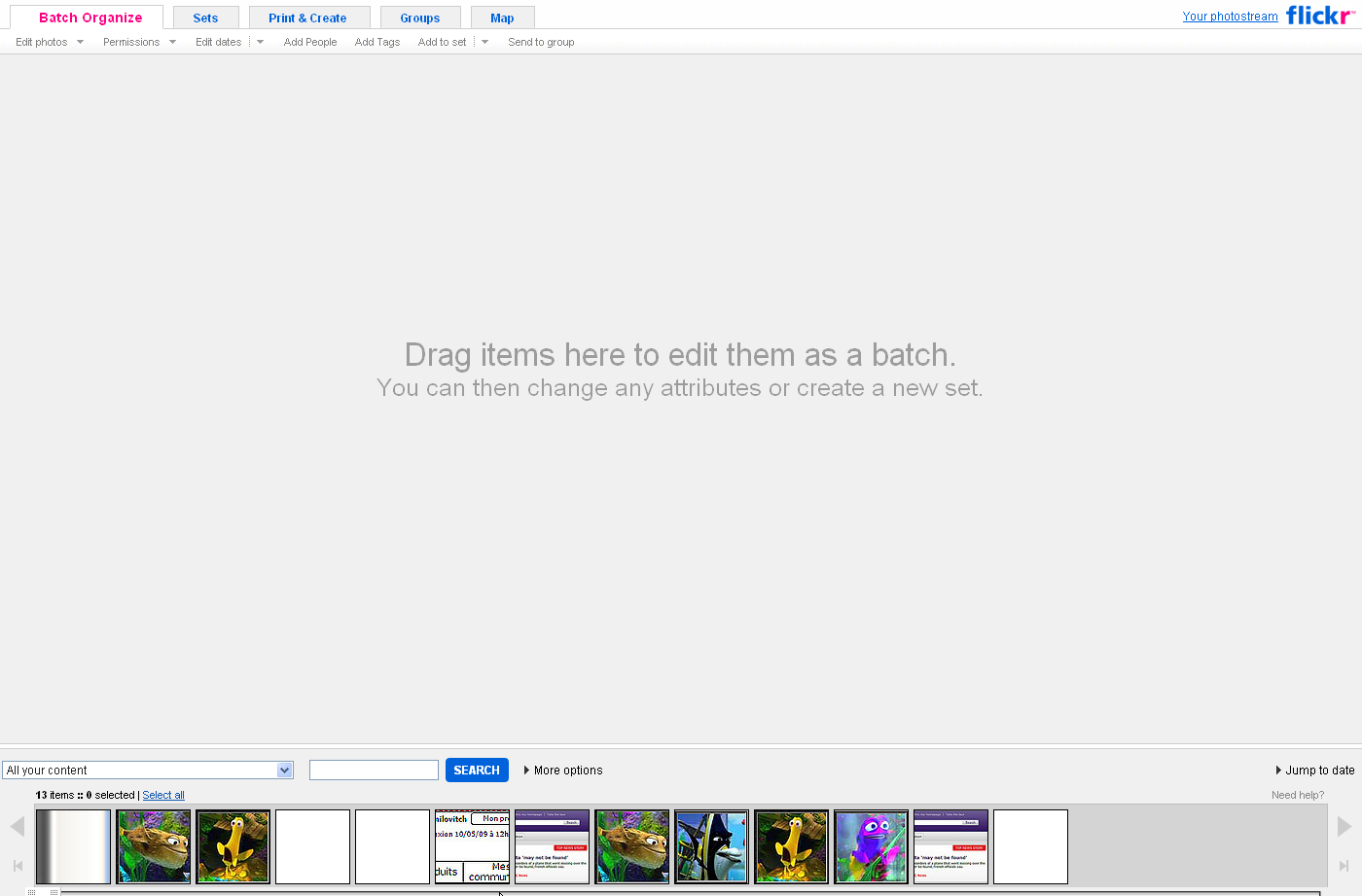
Two bad examples:

Where do I start ? How does it work?

Not so obvious 🙂
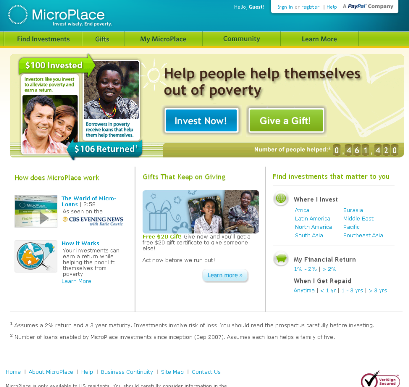
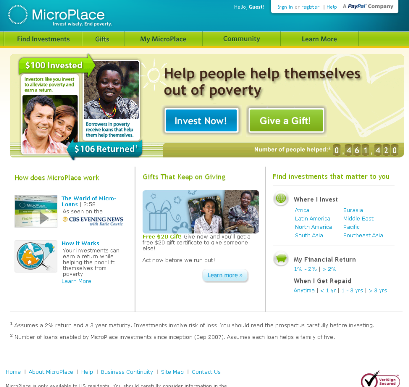
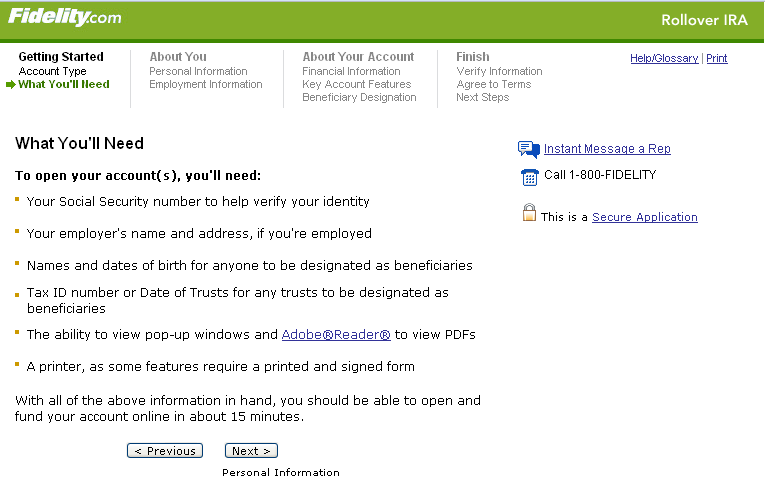
But also good practices:
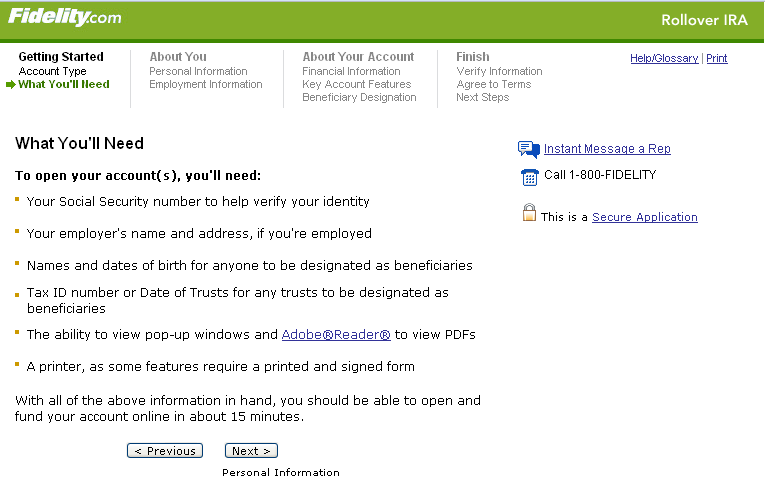
Example:

Appropriate and useful step navigation
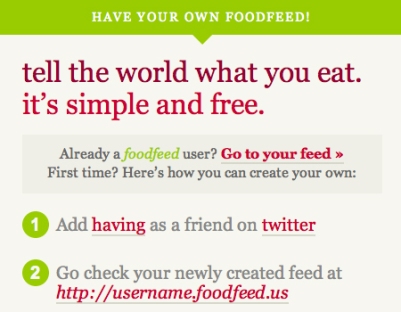
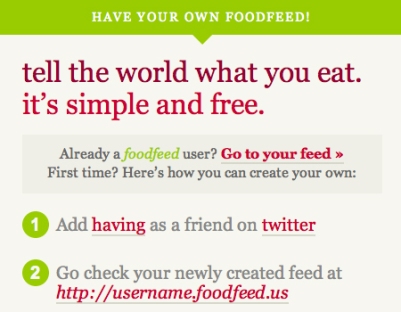
Example:

A very good invitation
Example:

Good invitation
Example:

Default and limited choices
Example:

Straight to the point !
Example:

Follow the guide !
And finally some guidelines…
- Limit entry points on the interface
- Make the entry points descriptive and « task-oriented »
- Provide an ordering of screen information and elements that is rhythmic, guiding a person’s eye through the display, encourages natural movement sequences, and minimizes pointer and eye movement distances
- Highlight important page items that require user attention
- Use location and highlighting to prioritize pushbutton
- Establish levels of importance
- Use color to draw attention
- Propose a short, unique, descriptive and meaningful title on each page
- Provide on each page navigational elements allowing users to answer three questions: Where am I? What’s here? Where can I go from here?
- Don’t overload users with too many alternatives or don’t confuse them with unneeded information
- Ensure the main navigation system provides a visual indication to the user what menu item or it is
- Clearly and prominently communicate the purpose and value of the Web site on the homepage
- Put the most important items at the top center of the Web page to facilitate users’ finding the information
- Do not create or direct users into pages that have no navigational options
- …
Posted by jc-Qualitystreet on 2011/02/14
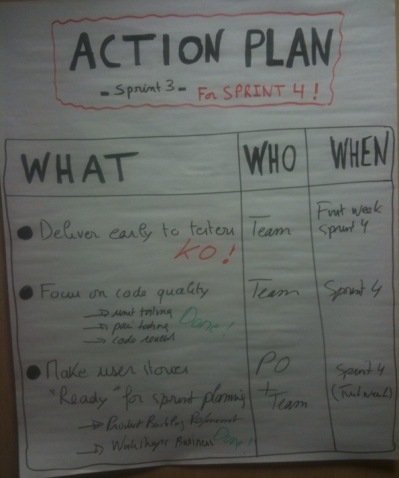
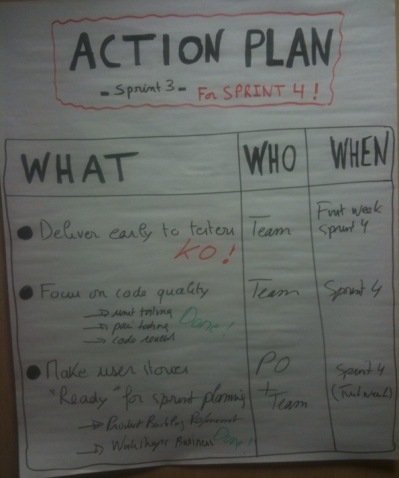
I usually say to Agile teams that the most important outcome of a sprint (or release) retrospective (but also important workshops), is the Action Plan.

Scrum Retrospective Action Plan. A crucial element of facilitation.
Both past and future oriented, the SCRUM retrospective meeting aims to discover what the team did well, understand what went wrong, and to find ways to improve. It’s an important and intense exchange and communication event.
But completing an action plan, at the end of the retrospective, is the only way to make it fully successful and to engage the team in a continuous improvement approach (Inspect & Adapt) for better performance.
Simple
Concise and just enough…
Only a short list of actions (4 max) and three columns that make it simple and effective.
- What (the action: task-oriented, smart and with a verb)
- Who (the owner of the action)
- When (the agreed due-date)
Visual and visible
Build in collaboration on a large sheet of paper. At the end of the meeting, the action plan will join the team’s information radiator, into the team’s workplace to make it visible every day by everybody’s eyes. Communication is crucial for continuous improvement, and visual management is an effective strategy to make the follow up and to maintain engagement.
At the end of the next sprint, actions items of the previous plan will be reviewed: Done or KO…
SMART
Of course, the actions included in the « what » column are SMART:
- Specific
- Measurable
- Achievable
- Realistic
- Time-bound
Then, I like to get the team’s commitment to the plan before closing the meeting and doing the ROTI (Return On Time Invested).