Posted by jc-Qualitystreet on 2011/04/19
A user story is a requirement of the system to be developed, a brief description of a feature as viewed by the user (Role → Goal), very popular on Agile projects.
« As a customer, I want to book a train ticket to go to Paris »
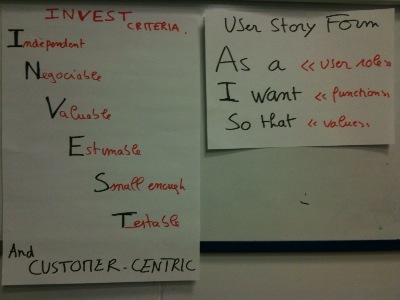
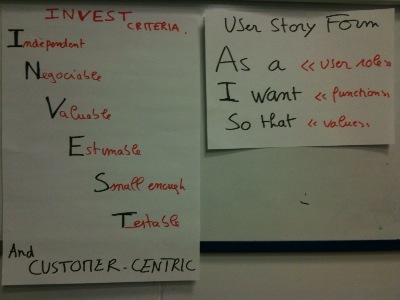
User Stories are usually associated to the 3C rule, quality criteria (INVEST) and the « User Voice » format…
As a <User Role>
I can <Goal>
So That <Business Value>

user stories INVESTEd… goal oriented and customer-centric
Each user story must be estimated (by the team) and prioritized, but also SMALL ENOUGH to be delivered in a sprint (usually smallest teams take at least 3 stories per sprint). This is a necessity if you want to observe real benefits in terms of value delivery, visibility, flexibility, feedback and continuous improvement.
During my agile coaching activities, I am regularly asked to help the team and Product Owner to split user stories into smaller ones.
Here are the 10 strategies I use to effectively split large user stories:
1 Steps of a workflow
The user performs a task according to a well-established workflow. The large user story is split according to these steps in order to be developed incrementally. Each step has its own user story.
2 Scenario
By splitting a user story by scenario, you get a User Story for the main success scenario and other user stories for any errors or alternative paths:
when x happens, then…
when…, then
3 Sequence in a scenario
The case is more precise, you divide the story according to a specific sequence in a scenario.
4 Operations
Splitting a user story by operations is often the most obvious way to decompose. A CRUD (Create, Retrieve, Update, Delete) feature is a good example. Separate the CRUD or group two operations in a user story may be appropriate … to create an account, to view it, edit it and delete it.
5 Size or type of data
Pretty obvious too. You divide large user stories according to the type of object (e.g. various account types, messages in English, French, Spanish…)
6 Type of input, output or configuration
Variations in terms of material or not, on configurations but also in terms of input means or User Interface can lead to new and smaller user stories.
7 Persona or role
This time, you choose to break down the user stories based on the role or the persona who will use the product. This is a very good option easy if you use the user voice format or the Persona approach. The story mapping activity is a good way to visualize it.
8 Level of knowledge
The level of knowledge acquired on a feature is a good criterion of decomposition… You can get a specific story for what is known, another one for the unknown (leading to a spike and exploration activity)
9 Level of complexity
For example a user story can describe a feature in the simplest way of implementation, others will follow by a greater level of complexity or detail.
10 Level of quality expected
Performance, Security, Usability … these non-functional requirements are usually described in the elements of conversation, of a specific user story. There are conditions of satisfaction, but they can also help distinguish between these user stories (eg display it in less than 60 seconds, less than 30 sec; data in real time or not …)
Illustrations will be added progressively. If you want to participate, please submit your comments with your example and strategy number…
Posted by jc-Qualitystreet on 2011/03/08
Activity #2 of the Agile UX practitioner…
(See the Activity#1: Vision)
The Agile UX practitioner creates Personas collaboratively…
A persona is a user-archetype, a fictional representation of target users you can use to help guide decisions about product, features, navigation, visual design…

Persona "Sophie" (for a french banking project) Contexts-Goals-Implications in an agile way. Personas workshop
Personas are an essential element of the product Vision envisioned at a strategy level. They represent the first sections of our Vision formula (from Geoffrey Moore): FOR (target for the product) …WHO (users’ needs), a key element of the famous elevator pitch.
The persona approach provides a team with a common and shared understanding of the users of a service or product (but also what they want, their behavior, their needs and expectations) in a very engaging format, easily linked to Agile User Stories.
In short, personas are a fantastic way to integrate real User Experience all along the product development project.
And this is the role of the Agile UX practitioner to be the Personas promoter and to initiate their creation in collaboration with the Product Owner and the Team.
Create the Personas with Agile Teams
Everything starts at the beginning of the project, before sprint 1 (a sprint 0 or short exploration is an appropriate period for doing it). But, the persona approach requires mobilizing the entire team around it and should be envisioned collaboratively.
1 Prepare
- Organize one or two workshops with the Product Owner and various stakeholders in order to be aligned to the objectives and the approach, to identify data sources, to determine categories of people to interview (for example the core roles)
- Inform the entire team of the process
- Then collect data from various sources including user interviews.
2 Construct collaboratively
- Analyze data (facts) in collaborative workshops using affinity diagram and identify variables then patterns
- Create the Personas skeletons
- Give birth to the personas (including storytelling, writting and visual design) using the format you prefer (formal or not)
- Validate the results with various stakeholders

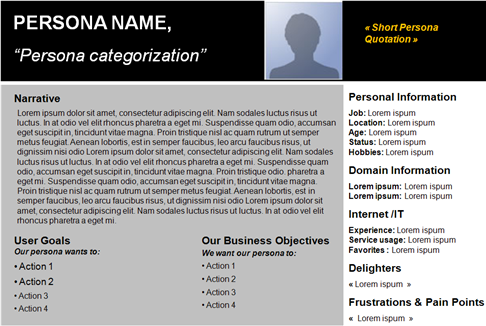
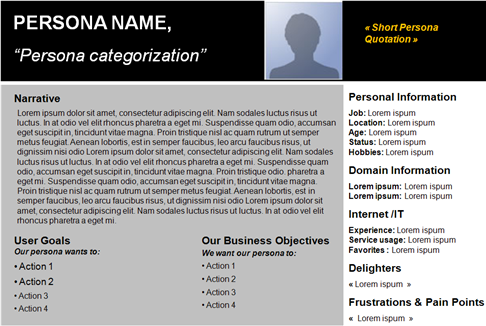
A Persona Template (more formal)
3 Communicate & Use
- Include the Personas on the Information Radiator within the team environment
- Link the Personas to User Stories
- Use them as a prioritization tool (in the Product Backlog) and a designing tool (related to specific user stories)
- If necessary, make a communication plan for marketing and sales activities: make a buzz!

Personas Ericsson Life in 2020: Make the Buzz!
Posted by jc-Qualitystreet on 2011/03/04
Activity #1 of the Agile UX practitioner…
The Agile UX practitioner helps to define the product Vision…
Agile or not, the Vision is crucial
At an organization level, the vision helps to appreciate and believe in the company. On a daily basis, and from a team and employee point of view, it’s a good way to create meaning in work.
One product, One Vision…

Any product...
At any product is necessarily associated with a Vision, setting the course, giving meaning and describing what is envisioned for the product in the short, medium or long term. The product Vision and the Personas form the foundations of the entire user experience of the product (Strategy element).Vision is also the highest level of agile planning (Daily-> Sprint -> Release -> Roadmap -> Vision)
« Fits in a shirt pocket, syncs seamlessly With PC, fast and easy to use, No more than $ 299 « …
like the vision of Hawkins for the Palm Pilot, the product vision is often short, goals driven and related to a problem.
But to be meaningful, effective and to federate individuals around it, the product vision must be shared with the team. In Scrum, that is the job of the Product Owner, and that should be completed before the team starts working its first sprint.
Building and sharing the product vision is a huge challenge for the Product Owner. And the Agile UX practitioner has an important role to play (as a workshop facilitator or input provider based on user research) to help him in such difficult task. Again, collaboration is the key and the most effective techniques to define and share the vision are collaborative. Here is a focus on the main activities and facilitation techniques I use during the Vision workshops with my clients.
PRODUCT VISION BOX (my favorite)
From Highsmith (2004). The « Product Vision Box » is a very appropriate technique when starting a project to create the vision and share it with the team responsible to design the product (and why not, those in charge of the sale).
One product = One Vision = One Product Vision Box
The all team creates a visual, concrete image of the software, product or service which it is supposed to develop. They build together their own product vision BOX. So, the final result is always a single box, although in the context of the workshop, several intermediate boxes can be created by sub-groups.
This final box is built collectively in the consensus and collaboration. It represents the shared vision, and includes the following elements:
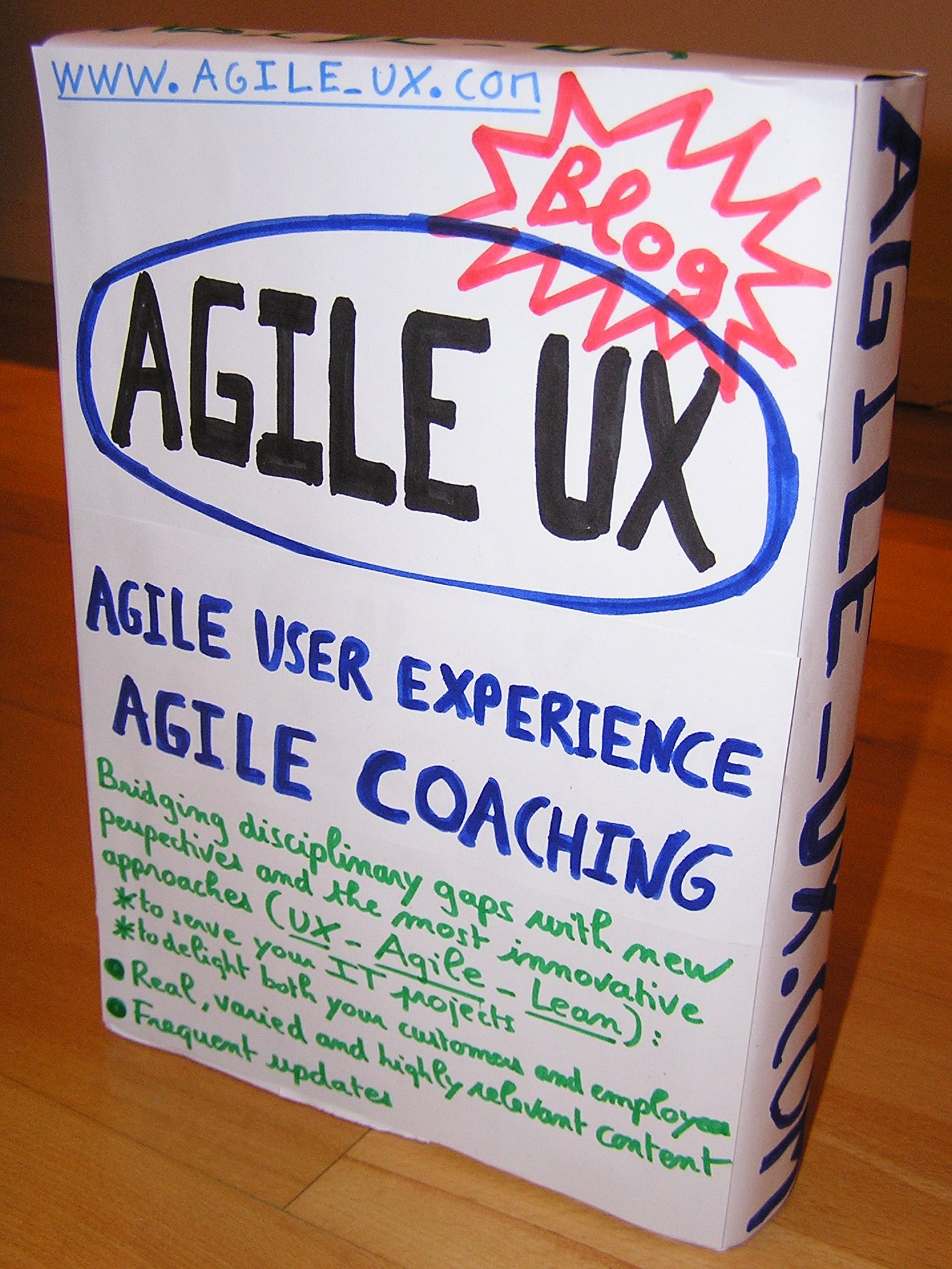
- Front: Name – Picture or drawing (if possible) – Slogan – 3 / 4 Bullets arguments for Sale
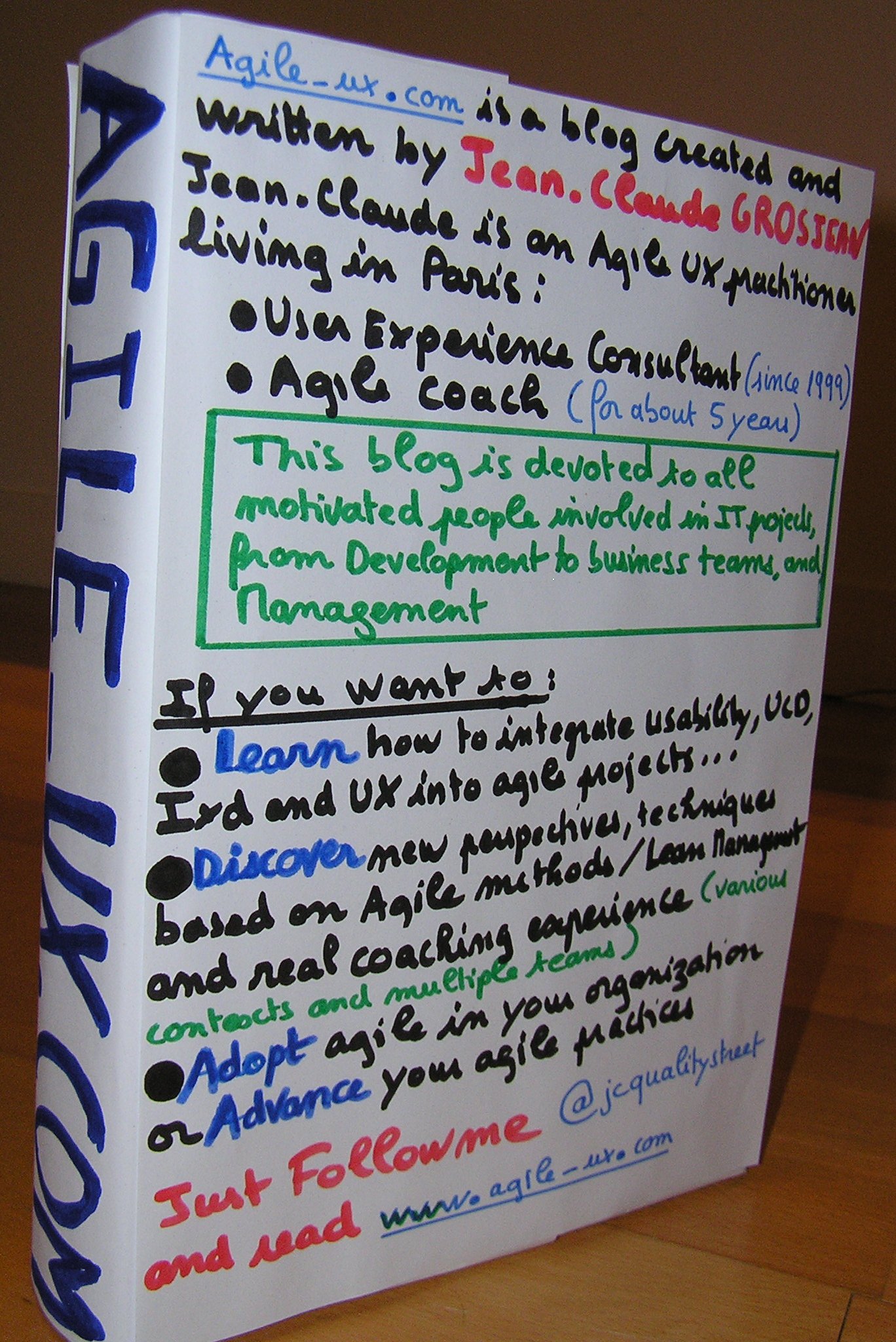
- Back: A more detailed view with more functionality, the pre-requisites …
The workshop has a playful side. It promotes discussions, collaboration and requires participants to go straight to the point and set priorities.
FRONT

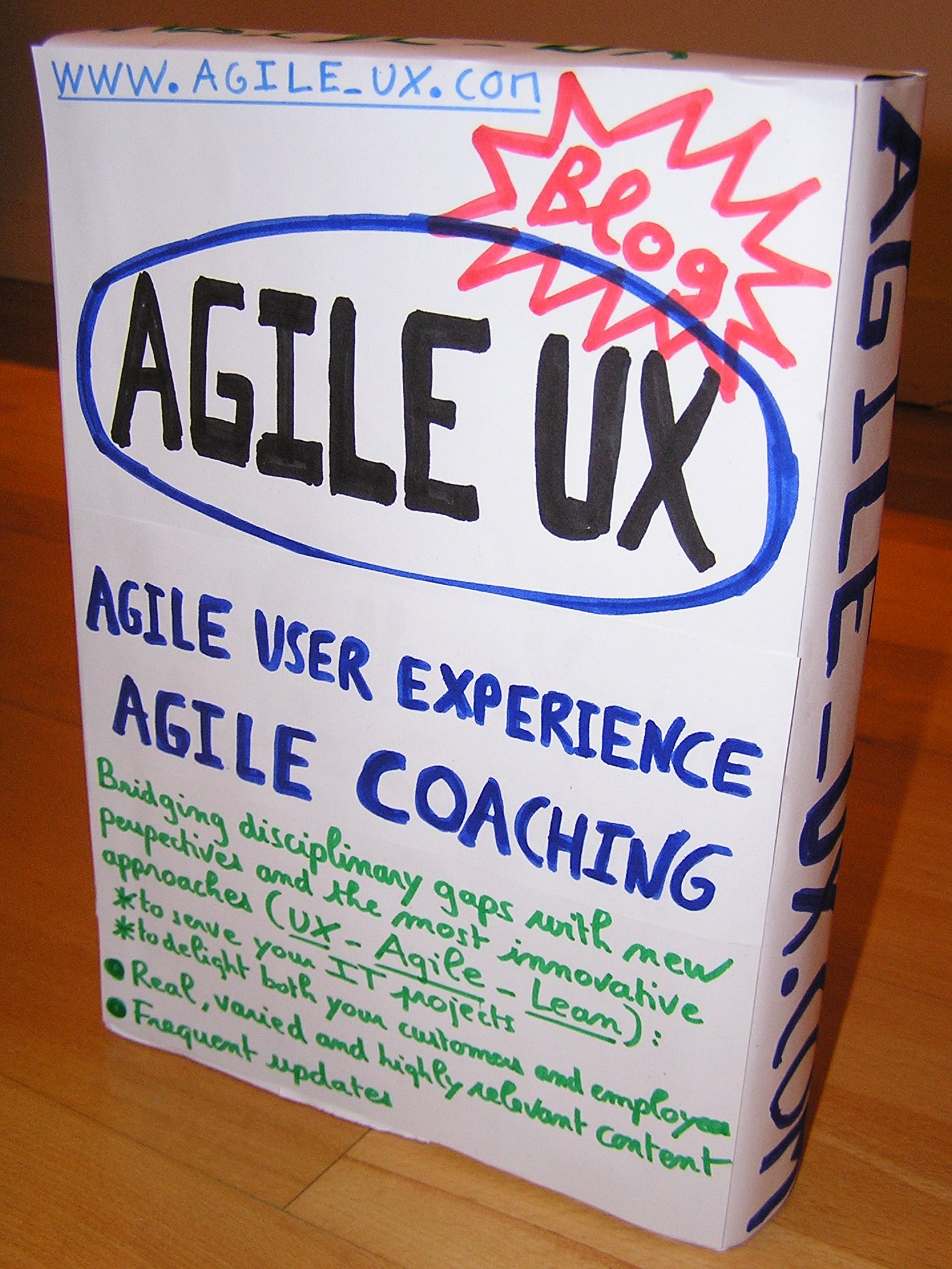
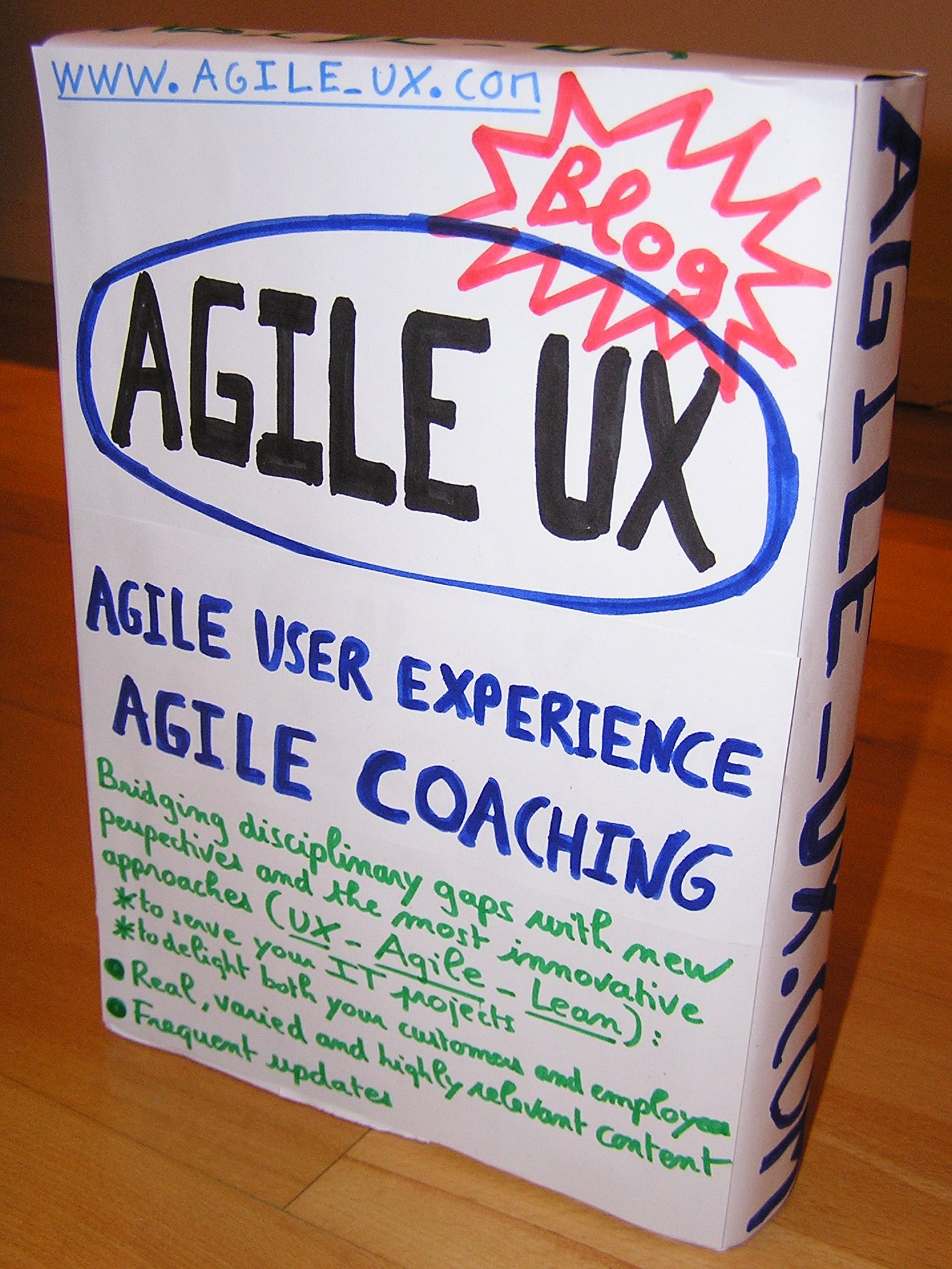
Front: Product Vision Box of this blog!
BACK

Back: Product Vision Box of this blog!
PRODUCT BOX (the most UX)
From Hohmann (2006). The Product box is one of the most useful and popular « innovation games ». The technique is both very close to the previous format and different (due to its strong « UX » connotation »). With the product box we really have the VOICE of THE CUSTOMER.
One Product = n Visions = n Boxes

Product Boxes...
The « Product Box » workshop is above all customer-oriented. Its purpose is to collect the maximum users’ feedbacks about an existing product. So users are invited to participate to the « game »: designing the box that they would buy, and then to imagining that they’re selling the product at a trade show or at the supermarket (represented by the facilitator and the other customers).
The cereal box is a good example to introduce the game to the participants.

Example of a cereal box
Customers can work individually or form sub-groups (3 persons). The box (the customer vision) includes the same elements as above (and more …)
- Front: Name – Picture or drawing (if possible) – Slogan – 3 / 4 Bullets arguments for Sale
- Back: View more detailed with more functionality, the pre-requisites…
The « Product box » technique is highly relevant to innovation. It is very useful in view of improving the product, or to explore and collect users’ needs. My objective as a facilitator is to get the maximum of boxes, even if at the end of the workshops, an important work of analysis has to be planned.
How does it work?
- 40 minutes to design the box (individually or in groups of 3 persons)
- And 5 minutes by box to sell it to other groups or individuals.
The Product box can guide a final vision by drawing what customers want, how they envision the product, what they expect, what they find most interesting, what they focus on, and also what arguments they use to sell it. If I took the example of my blog , I would invite 16 passionate readers of agile-ux a Saturday afternoon, to create several AgileUX Vision boxes and sell it to the others… 🙂
Vision Statement (a must!)
From Moore (1991). It is also called « the statement of position » or « Elevator Pitch ». Actually it’s a formula to pass the famous elevator test (explain your product in the time it takes to ride up in an elevator).
The model is really efficient: I use it consistently with my clients. It is a precious facilitation tool useful to explore, create and share a product vision.

The Vision formula applied... On the wall, with the team, from the beginning to the end of the project
The vision statement is structured into 6 sections that summarize in less than two minutes (elevator pitch) the vision of the product.
FOR (target for the product)
WHO (users’ needs)
OUR PRODUCT IS (the product category)
THAT (major benefit, key functionalities)
UNLIKE (current practice, competition)
OUR PRODUCT (major differentiator)
A two-column presentation is a good practice but a linear version (elevator pitch format) works well too…
Posted by jc-Qualitystreet on 2011/02/22
…that is all you need to work effectively!
The mockup activity (or prototyping) is part of a user-centered design approach. And the « Wireframe » has become over the years one of the most favorite artifact of User Experience specialists to communicate a concept, verify design assumptions and testing various options or validate ideas and usability decisions …

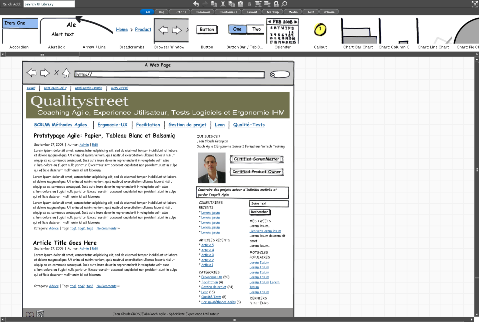
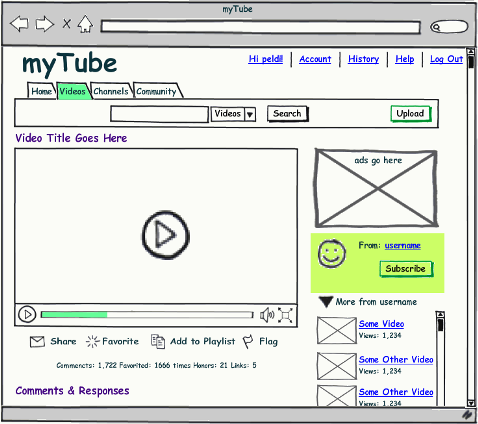
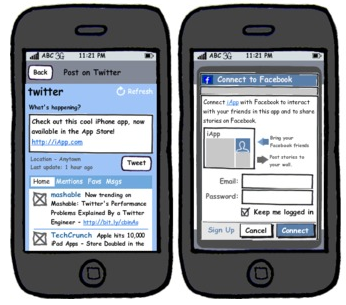
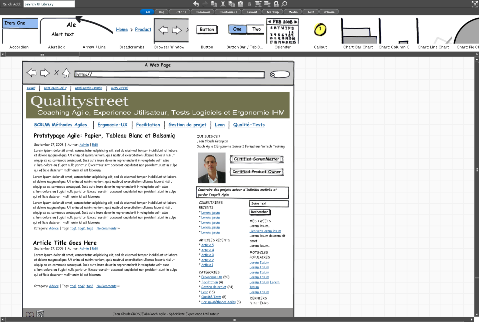
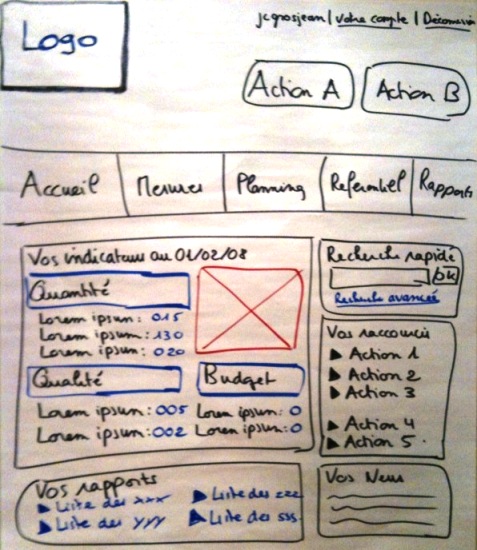
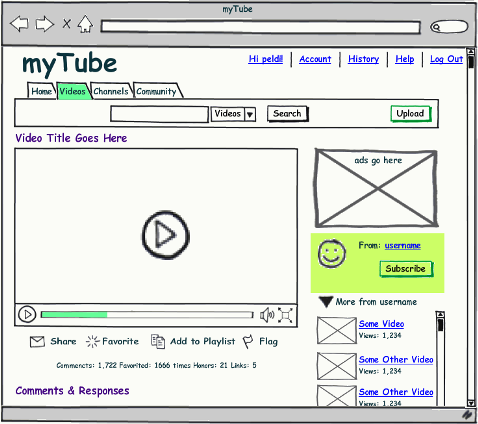
Example of wireframe with Balsamiq: my french blog
Wireframe: the real issues
A wireframe is a « low fidelity » prototype. This non-graphical artifact shows the skeleton of a screen, representing its structure and basic layout. It contains and localizes contents, features, navigation tools and interactions available to the user.
The wireframe is usually:
- black and white,
- accompanied by some annotations to describe the behavior of the elements (default or expected states, error cases, values, content source…), their relationships and their importance,
- often put in context within a storyboard (a sequence of screens in a key scenario)
- refined again and again
- used as a communication tool serving as an element of conversation and confirmation of « agile » user stories
Various tools can be used to create wireframes (with different format and level of fidelity), from the simplest to the most sophisticated ones, free or not…
Just enough is the best…
I’ve seen too many projects (led by traditional development methods) in which a wireframe was one of the numerous artifacts of the project, just additional documentation, created solitary by a single person, aiming at replacing dialogue and conversation between people. What a waste…
But I’m also always amazed when I intervene on a agile project as a coach to observe that wireframes are rarely used. Moreover, design & specifications workshops, interactions, conversations, feedbacks between Product Owner and team are not effective, partially or not done. What a waste…
The winner of the « the best prototyping tool award » is actually… a Trio!
The real strength of the wireframe lies in its ability:
- to be a communication tool, used during a workshop to facilitate discussion with developers, testers and business actors (Product Owner).
- to be created collaboratively, in order to enable everyone on a team to have a shared picture ,
So, wireframes help to generate feedback, to see potential problems with an interface and to clarify conditions of satisfaction.
For these reasons, simple PAPER PROTOTYPING done collectively,
quick collaborative wireframes on the WHITEBOARD,
and rapid sketching activities with BALSAMIQ,
are by far the most effective.
On Agile projects (with short sprint lasting 2 or 3 weeks), this is not only an option! Rapid and valuable prototyping in order to foster collaboration and elicit rapid feedback is a must.
Exploring, illustrating and understanding ust enough, just in time… wireframes should be adjusted in terms of scope, details, timing and level of fidelity with a special focus on feedback, collaboration and interactions. This is probably the reason why I abandoned tools like Microsoft Visio and PowerPoint or Axure RP Pro or PowerPoint that have long been my preference but which are mostly inappropriate in the Agile contexts …
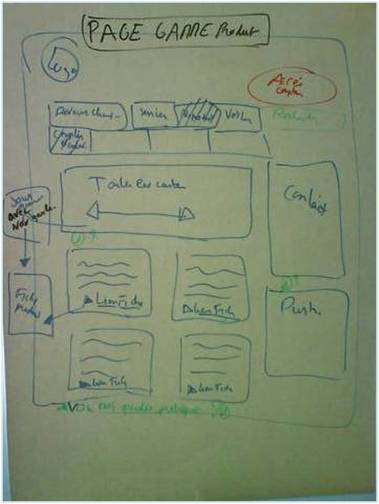
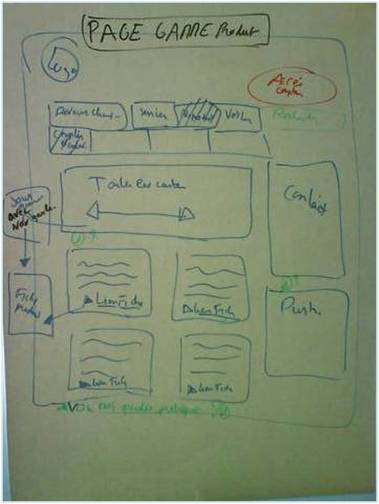
Paper Prototyping
Paper prototyping is probably the fastest and easiest form of wireframes but not the least effective. Direct, simple, visual, cheap, enabling rich feedback, paper wireframes focus above all on collaboration and proximity.

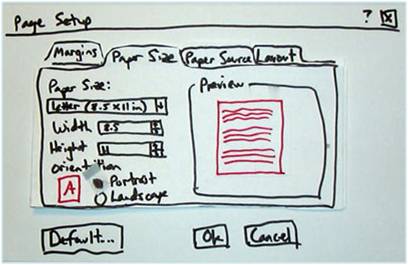
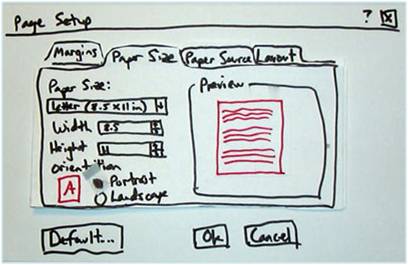
Paper (sketch): easy to create a low-fidelity wireframe
Complexity of the format varies from one context to another, as highly developed paper prototypes can be created with proper equipment, good preparation and facilitation. Interactive paper prototyping sessions offer other benefits: direct manipulation, interactivity, playfulness and creativity.

Paper prototyping
Larger collaborative workshops (focus on prototyping) can be very valuable both for design and testing activities.

Design workshop. We divided the group into sub-groups (45 minutes preparation for the first round - 15 minutes presentation)
Simplicity is both a value and a strong principle of agility. Paper prototyping is a solid practice of Agile teams

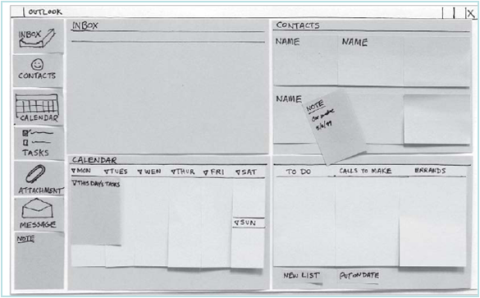
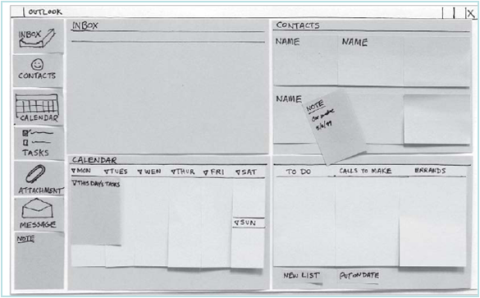
UI paper
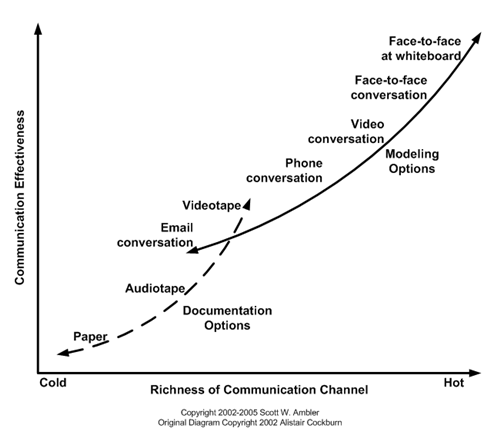
Witheboard: just in time, just enough…
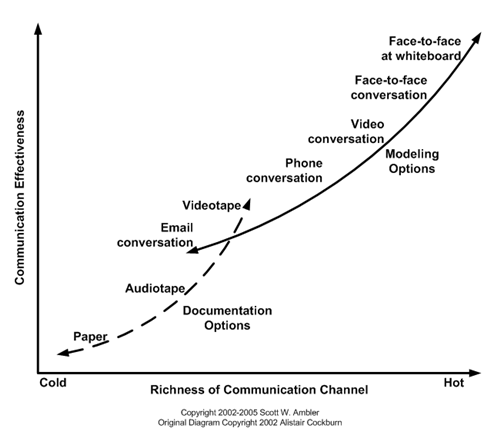
Teamwork on the whiteboard is one of the most efficient form of communication.

Communication Modes Effectiveness - Scott Ambler
Collaborative specifications workshops around the whiteboard are intense and highly valuable:
- they create a collective dynamic leading to a stronger decision
- they are a incredible source of discovery and creativity
- they are interactive, playful, never boring
- they focus on visual and touch through direct manipulation

Several specifications workshops take place during an agile sprint.
Some are dedicated to the scope (user stories) of the current sprint; other (also called Product Backlog refinement) serve to explore, refine, model collectively user stories envisioned for the next sprint. Some teams I coach organize this specification workshop, just in time, the last day of the current sprint (i.e. Friday afternoon) after the Sprint review & Retrospective in order to be ready for the Monday sprint planning.
Other teams organize it in the middle of the sprint in order to have time for requirement exploration, testing, business modeling or quick user research….

Whiteboard prototyping
Design & specification workshops give the necessary context and conversational elements so crucial to User Stories. They enable to illustrate and clarify the conditions of satisfaction while delivering valuable examples.
Take a picture of the results with you camera, and you have a useful element to associate with your user story description written in the wiki!
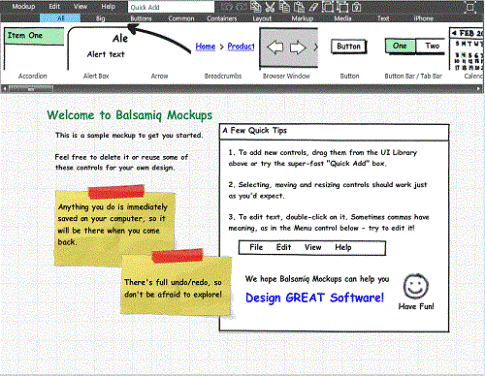
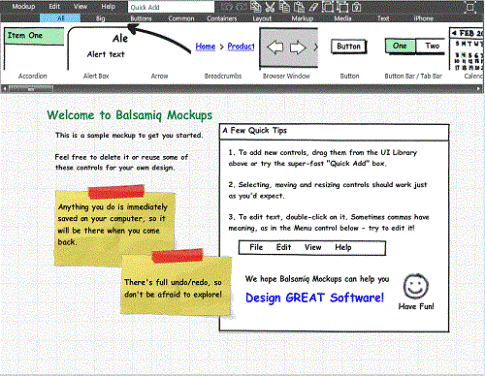
Balsamiq Mockups
Balsamiq is an electronic tool that I recommend to agile teams (complementary with paper and whitebooard). Easy to use and allowing very rapid sketching, the application presents a large library of UI components (build-in and from the users’ community), many templates, export possibilities and precious plugins for Confluence or Jira users.

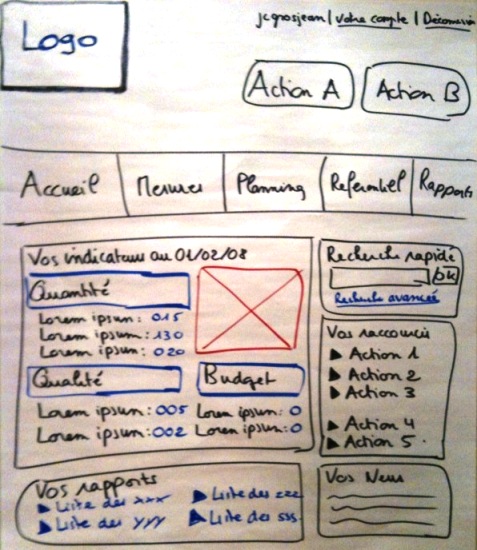
Example of wireframe with Balsamiq
I use the tool with several co-located team and in distributed contexts offshore via screen sharing: in both cases the contribution of the tool was welcomed by teams and Product Owners « a useful tool that serves human activities« .
The sketchy format also has its interest: it lets you focus design conversations on functionality. No risk to forget the reality!
You must focus on your working software deliveries to measure you project progress. Wireframe is a communication tool.

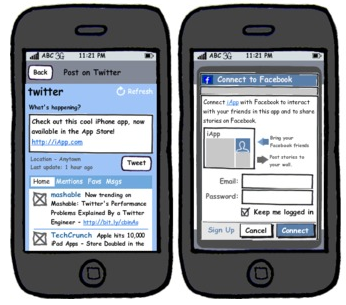
Balsamiq Mockups can be used to model any type of interface: web portal and websites, software application, mobile interfaces…

This is not a free tool but the price / quality ratio is excellent.
Posted by jc-Qualitystreet on 2011/02/21
… the team is now sprint#9, one week before the end of the release.
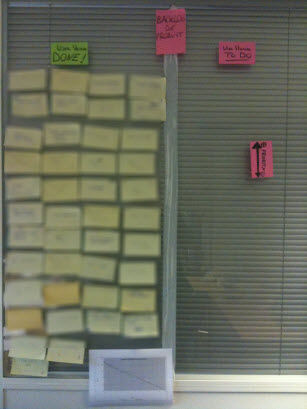
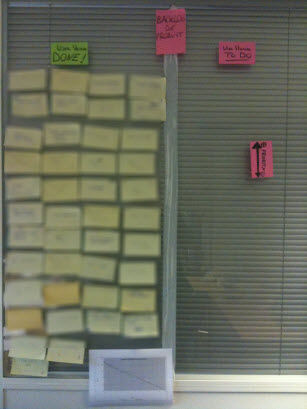
- All items of the Product Backlog are DONE (except the 5 user stories placed in the « to do » column of the current sprint. These stories are already delivered to internal testers)

Product Backlog: no "To do" items remaining!
- Customer is delighted by the product he has received (incrementally). Very positive feedback sprint after sprint.
- Product quality is good: the application is fast, robust and secure
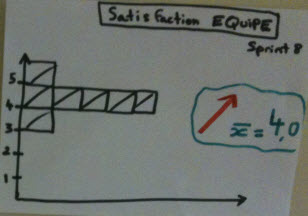
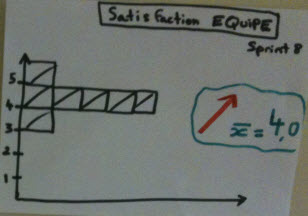
- Team satisfaction is high (best score)

Team Satisfaction High : "I am glad I’am part of the team and satisfied with how our team works together"
- Trust and transparency are characteristics of the team
- Management satisfaction is high. managers plan to keep the team and to assign it a new product to work on
- Sprint burndown chart of the current sprint is good

A good Burndown Chart !
- Team velocity is good and steady since 4 or 5 sprints
- Team focus factor is high
- Team accuracy of estimation is good
- Action items of the previous action plan are done

Actions items are tracked. Everything was done at the end of the sprint. The poster was displayed on the wall during the sprint.
- Just a few defects in the Bug tracking system
- No impediment

No impediment in the Impediments list
What else?
Just that it was a pleasure to coach such a good team! Thanks you guys.