Posted by jc-Qualitystreet on 2011/11/15
… learning again and again!!!

A "To learn List" for the Team
Agility and learning are intimately linked.
Learning is a key dimension of Agility, a key component of an agile mindset, and a major Human characteristic. In parallel, Agility (with Scrum or XP for example) is a land where learning can really flourish:
- Co-located and cross-functional teams are sought…
- Cooperation and collaboration are facilitated…
- learning situations (Release planning, Collaborative workshops and Product Backlog Refinement, Planning poker, Pair-Designing, Pair-programming, Retrospective, gaming…) are fostered…
- knowledge sharing is expected…
they all are good examples and valuable opportunities for learning and improvement. But why not going further and giving to the le arning activity a good place on the Team Information radiator?
On the wall, you who already have your Taskboard, your Product Vision, your Product backlog, your Impediments List (obstacles), maybe the Personas for your Product and a Risk board.
Try now the « To Learn list » in order to monitor and enhance this essential activity.
The « To learn List » belongs to the information radiator. Continuously visible and accessible by anyone (management including…), it can be updated continuously even if the « Daily Scrum », « After daily », Collaborative workshops or Retrospective are excellent moments to do that.
Personally I have also adopted this « To learn List » at home and am very satisfied with it!
Just Be Curious, Try it!
Posted by jc-Qualitystreet on 2011/10/17
If France wins the world Cup next sunday, we’ll know why:)
The team handles the notes with dexterity, you can do IT!
So like them,
- live your RETROSPECTIVE with real agile values
- play Timeline
Thanks Jean-marc
And, ALLEZ LES BLEUS!!!
Posted by jc-Qualitystreet on
Speed Boat is one of the « Innovation games« , one of those games that, like Product Vision Box , Remember the future or Buy a feature, is very useful during our Agile and UX workshops.
Speedboat is an interactive, collective and funny way to identify constraints, obstacles, problems with our product or our project, then to prioritize actions in order to remove them!
Speed boat, a boat with many facets…
The advantage of the Speed Boat metaphor is that the game can be very useful in a lot of contexts. Indeed, our boat is appropriate to represent our development project (which does not advance for some reason…), our product, subject to criticisms and comments of its users or the team in charge to bring agility to the organization.

Result of our Speedboat WorkShop ...The goal is the Agile Enterprise
The rules of the game
- Draw a speed boat on a whiteboard or poster
- The boat is our system, our product, our project or our team, so name it (Here, the boat is our Agile transition team)
- Of course, the objective of the Speed boat (our product…) is to go fast (for best performance). So I first ask the participants to describe us precisely what characterizes the optimal performance, the desirable conditions (yellow notes attached to the port or on the island that the boat needs to reach)
- The boat position represents today and the distance between the boat and the island can be seen as an indicator (not in our case)
- The anchors represent the obstacles slowing the movement of our boat: impediments or things that our customers or users do not like about our product and affect its optimal functioning. The more they are low under the water, the more they are strong (well, up to you to follow this rule!)
- The green arrows represent positive elements that push our boat
Facilitation
Several variations exist. Here is mine
- Steps 1 & 2 After the opening and introduction of the game, I usually ask participants to work individually or in pairs (depending on group size) on the goal (desirable conditions) and the positive factors then to present their work to others.
- Step 3: Then, individually or in small groups it is time to characterize the anchors (obstacles, constraints, things we don’t like)
- Step 4: The work done, I ask the participants to post their anchors on the wall.
- Step 5: Collective consolidation and anchors prioritization
- Step 6: I usually close the game with an action plan to set up to remove the major anchors!
In short, we generally have a good time playing that game: enjoyable, useful but also very effective!
Posted by jc-Qualitystreet on 2011/06/02
Here are the slides (English Version) of the presentation I gave last week at the agile France Conference to introduce Agile & Lean Management with a focus on the role of the Agile Manager:
Posted by jc-Qualitystreet on 2011/04/20
Activity #3 of the Agile UX practitioner…
The Agile UX practitioner shares with the team his knowledge of the design principles and User Interface patterns …
This is a daily activity for the AGILE UX PRACTIONNER. It consists in fostering learning on users’ cognitive processes (learning, perception, memory, problem solving…), design principles… and continuously making the focus on User Centered Design, via deliverables and above all collaborative workshops, both with development and business teams.
This list of 11 principles of interface design is a good starting point:
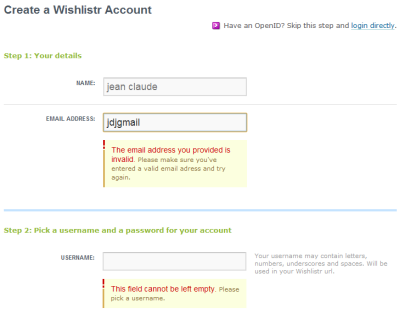
Leading users through an interaction, guiding them through the accomplishment of specific tasks, indicating the possible actions that can be taken or just informing them about their context

Enabling easy reading and fostering a good understanding of what is displayed on the screen: the physiological process of reading but also the understanding of what is read.

Principle # 3: Grouping
Establishing and visually reinforcing structure and relationships, providing functional groupings of associated elements.

Principle # 4: Direct Feedback
Giving immediate and appropriate feedback, keeping the user informed of what’s happening.

Principle #5: User Control
Always enabling the user control over the actions of the system, the dialogue and interactions.

Principle #6: Simplicity
Ensuring conciseness, minimizing interface complexity, offering the proper amount of information and relevant functionalities.

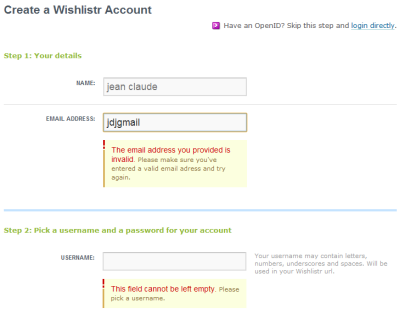
Principle # 7: Error Management
Preventing user errors, helping to manage when they occur (reduction and recovery), providing good error messages.

Principle # 8: Flexibility
Adapting to the characteristics or specific needs of the users (views, preferences…), providing accelerators and allowing interface customization.

Principle # 9: Consistency
Providing the user with a stable framework – navigation, interactions, language, styles, appearance, procedural usage… – in similar contexts.

Principle #10: Significance & Meaningfulness
Speaking the user language, fostering simple and natural dialogue, using meaningful illustrations.

Principle #11: Compatibility
Adapt to the procedures, activities or characteristics of the users, designing for mental models, but also taking into account standards and conventions of identical contexts and situations.