AgileUX: Prototyping, Design Studio and Sketching
Posted by jc-Qualitystreet on 2012/05/26
Here are the slides of the presentation I gave at Agile France 2012 (Paris)
Agile Coaching, Product and User Experience, Agile & Lean Management
Friday, April 19, 2024
Subscribe to the RSS Feed
Posted by jc-Qualitystreet on 2012/05/26
Here are the slides of the presentation I gave at Agile France 2012 (Paris)
Posted by jc-Qualitystreet on 2011/02/22
…that is all you need to work effectively!
The mockup activity (or prototyping) is part of a user-centered design approach. And the « Wireframe » has become over the years one of the most favorite artifact of User Experience specialists to communicate a concept, verify design assumptions and testing various options or validate ideas and usability decisions …

Example of wireframe with Balsamiq: my french blog
A wireframe is a « low fidelity » prototype. This non-graphical artifact shows the skeleton of a screen, representing its structure and basic layout. It contains and localizes contents, features, navigation tools and interactions available to the user.
The wireframe is usually:
Various tools can be used to create wireframes (with different format and level of fidelity), from the simplest to the most sophisticated ones, free or not…
I’ve seen too many projects (led by traditional development methods) in which a wireframe was one of the numerous artifacts of the project, just additional documentation, created solitary by a single person, aiming at replacing dialogue and conversation between people. What a waste…
But I’m also always amazed when I intervene on a agile project as a coach to observe that wireframes are rarely used. Moreover, design & specifications workshops, interactions, conversations, feedbacks between Product Owner and team are not effective, partially or not done. What a waste…
The real strength of the wireframe lies in its ability:
So, wireframes help to generate feedback, to see potential problems with an interface and to clarify conditions of satisfaction.
For these reasons, simple PAPER PROTOTYPING done collectively,
quick collaborative wireframes on the WHITEBOARD,
and rapid sketching activities with BALSAMIQ,
are by far the most effective.
On Agile projects (with short sprint lasting 2 or 3 weeks), this is not only an option! Rapid and valuable prototyping in order to foster collaboration and elicit rapid feedback is a must.
Exploring, illustrating and understanding ust enough, just in time… wireframes should be adjusted in terms of scope, details, timing and level of fidelity with a special focus on feedback, collaboration and interactions. This is probably the reason why I abandoned tools like Microsoft Visio and PowerPoint or Axure RP Pro or PowerPoint that have long been my preference but which are mostly inappropriate in the Agile contexts …
Paper prototyping is probably the fastest and easiest form of wireframes but not the least effective. Direct, simple, visual, cheap, enabling rich feedback, paper wireframes focus above all on collaboration and proximity.

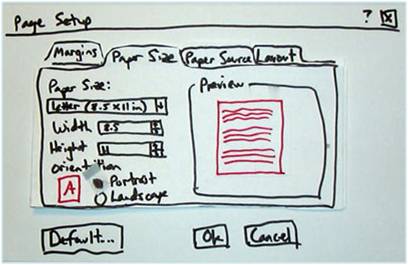
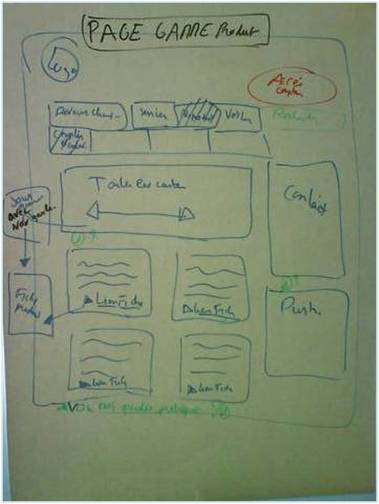
Paper (sketch): easy to create a low-fidelity wireframe
Complexity of the format varies from one context to another, as highly developed paper prototypes can be created with proper equipment, good preparation and facilitation. Interactive paper prototyping sessions offer other benefits: direct manipulation, interactivity, playfulness and creativity.

Paper prototyping
Larger collaborative workshops (focus on prototyping) can be very valuable both for design and testing activities.

Design workshop. We divided the group into sub-groups (45 minutes preparation for the first round - 15 minutes presentation)
Simplicity is both a value and a strong principle of agility. Paper prototyping is a solid practice of Agile teams

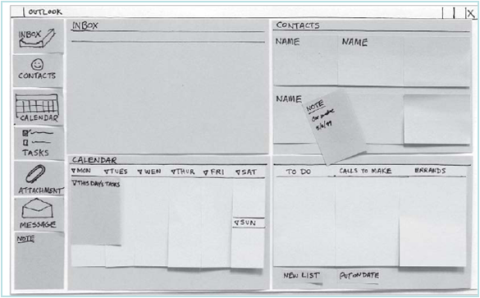
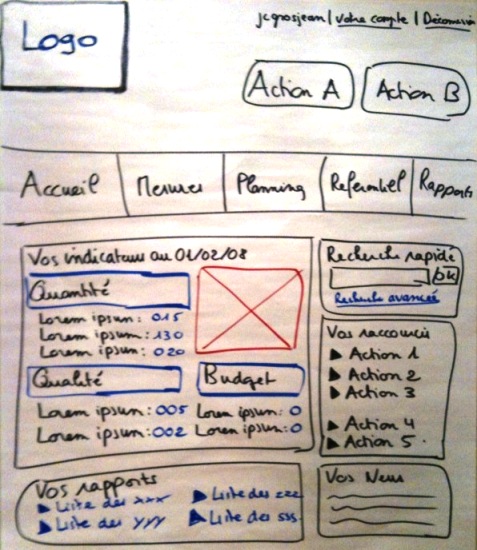
UI paper
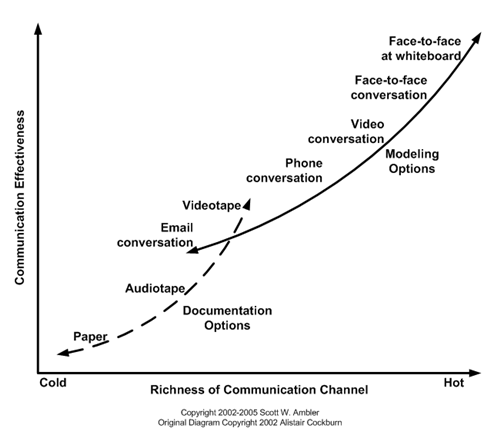
Teamwork on the whiteboard is one of the most efficient form of communication.

Communication Modes Effectiveness - Scott Ambler
Collaborative specifications workshops around the whiteboard are intense and highly valuable:

Several specifications workshops take place during an agile sprint.
Some are dedicated to the scope (user stories) of the current sprint; other (also called Product Backlog refinement) serve to explore, refine, model collectively user stories envisioned for the next sprint. Some teams I coach organize this specification workshop, just in time, the last day of the current sprint (i.e. Friday afternoon) after the Sprint review & Retrospective in order to be ready for the Monday sprint planning.
Other teams organize it in the middle of the sprint in order to have time for requirement exploration, testing, business modeling or quick user research….

Whiteboard prototyping
Design & specification workshops give the necessary context and conversational elements so crucial to User Stories. They enable to illustrate and clarify the conditions of satisfaction while delivering valuable examples.
Take a picture of the results with you camera, and you have a useful element to associate with your user story description written in the wiki!
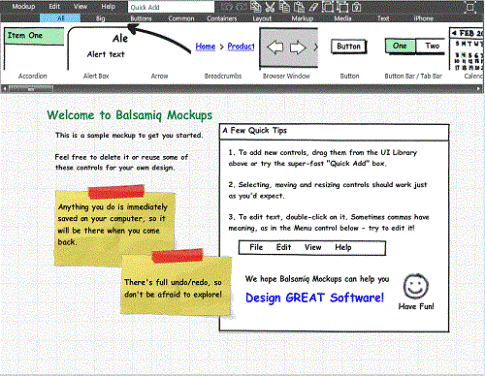
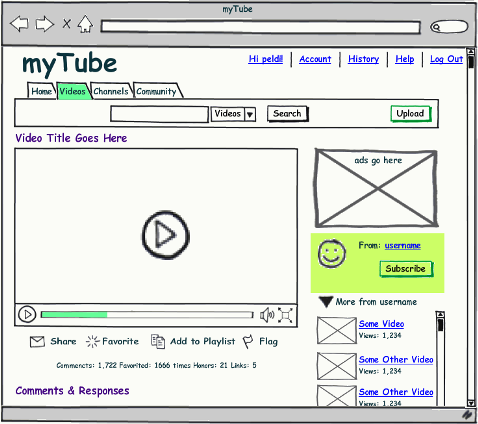
Balsamiq is an electronic tool that I recommend to agile teams (complementary with paper and whitebooard). Easy to use and allowing very rapid sketching, the application presents a large library of UI components (build-in and from the users’ community), many templates, export possibilities and precious plugins for Confluence or Jira users.

Example of wireframe with Balsamiq
I use the tool with several co-located team and in distributed contexts offshore via screen sharing: in both cases the contribution of the tool was welcomed by teams and Product Owners « a useful tool that serves human activities« .
The sketchy format also has its interest: it lets you focus design conversations on functionality. No risk to forget the reality!
You must focus on your working software deliveries to measure you project progress. Wireframe is a communication tool.

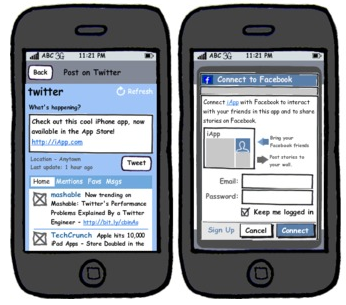
Balsamiq Mockups can be used to model any type of interface: web portal and websites, software application, mobile interfaces…

This is not a free tool but the price / quality ratio is excellent.
Posted by jc-Qualitystreet on 2010/10/13
One more time… and in small groups please: more fun, more feedback and more information collected even if you need more preparation effort (related to realistic content, screenshots and elements cutting, materials provided).

Design Workshop :Paper prototyping in small groups
At a time when others are still searching and waiting for the magic prototyping tool to make wireframe, Paper prototyping deliberately focuses on proximity, human interactions, feedback, collaboration, and simplicity… some core agile values.
According to me, even more in Agile contexts, the real strength of Wireframe format is on its ability:
And this is exactly what paper prototyping offers…
Moreover, Paper prototyping technique is FAST, EASY and FLEXIBLE (in terms of protocols…).
This is what I have observed in some group sessions:
To conclude, take a look at this huge session of paper prototyping: