Posted by jc-Qualitystreet on 2011/02/22
…that is all you need to work effectively!
The mockup activity (or prototyping) is part of a user-centered design approach. And the « Wireframe » has become over the years one of the most favorite artifact of User Experience specialists to communicate a concept, verify design assumptions and testing various options or validate ideas and usability decisions …

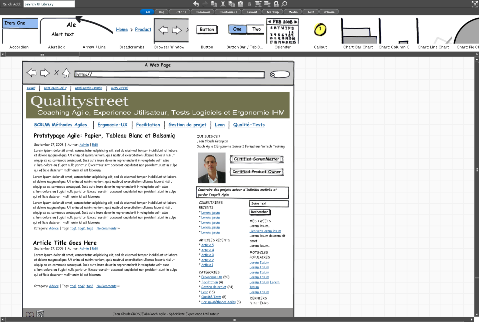
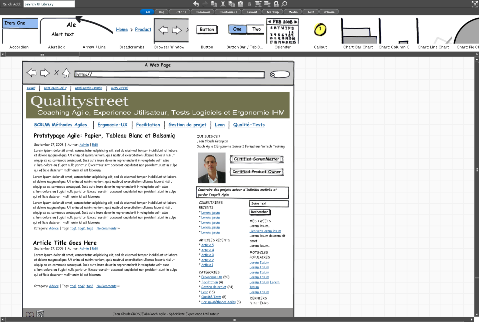
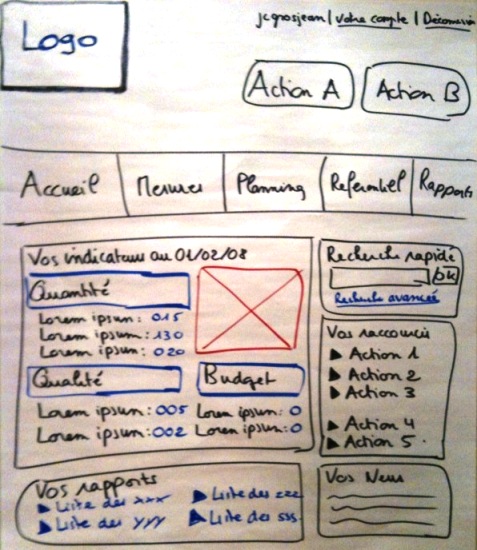
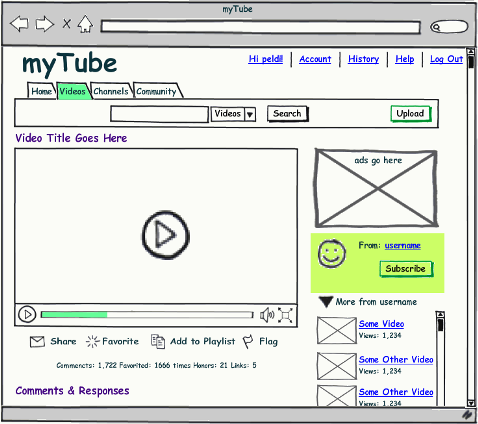
Example of wireframe with Balsamiq: my french blog
Wireframe: the real issues
A wireframe is a « low fidelity » prototype. This non-graphical artifact shows the skeleton of a screen, representing its structure and basic layout. It contains and localizes contents, features, navigation tools and interactions available to the user.
The wireframe is usually:
- black and white,
- accompanied by some annotations to describe the behavior of the elements (default or expected states, error cases, values, content source…), their relationships and their importance,
- often put in context within a storyboard (a sequence of screens in a key scenario)
- refined again and again
- used as a communication tool serving as an element of conversation and confirmation of « agile » user stories
Various tools can be used to create wireframes (with different format and level of fidelity), from the simplest to the most sophisticated ones, free or not…
Just enough is the best…
I’ve seen too many projects (led by traditional development methods) in which a wireframe was one of the numerous artifacts of the project, just additional documentation, created solitary by a single person, aiming at replacing dialogue and conversation between people. What a waste…
But I’m also always amazed when I intervene on a agile project as a coach to observe that wireframes are rarely used. Moreover, design & specifications workshops, interactions, conversations, feedbacks between Product Owner and team are not effective, partially or not done. What a waste…
The winner of the « the best prototyping tool award » is actually… a Trio!
The real strength of the wireframe lies in its ability:
- to be a communication tool, used during a workshop to facilitate discussion with developers, testers and business actors (Product Owner).
- to be created collaboratively, in order to enable everyone on a team to have a shared picture ,
So, wireframes help to generate feedback, to see potential problems with an interface and to clarify conditions of satisfaction.
For these reasons, simple PAPER PROTOTYPING done collectively,
quick collaborative wireframes on the WHITEBOARD,
and rapid sketching activities with BALSAMIQ,
are by far the most effective.
On Agile projects (with short sprint lasting 2 or 3 weeks), this is not only an option! Rapid and valuable prototyping in order to foster collaboration and elicit rapid feedback is a must.
Exploring, illustrating and understanding ust enough, just in time… wireframes should be adjusted in terms of scope, details, timing and level of fidelity with a special focus on feedback, collaboration and interactions. This is probably the reason why I abandoned tools like Microsoft Visio and PowerPoint or Axure RP Pro or PowerPoint that have long been my preference but which are mostly inappropriate in the Agile contexts …
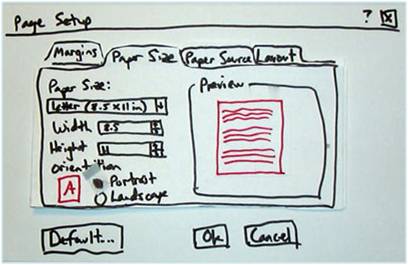
Paper Prototyping
Paper prototyping is probably the fastest and easiest form of wireframes but not the least effective. Direct, simple, visual, cheap, enabling rich feedback, paper wireframes focus above all on collaboration and proximity.

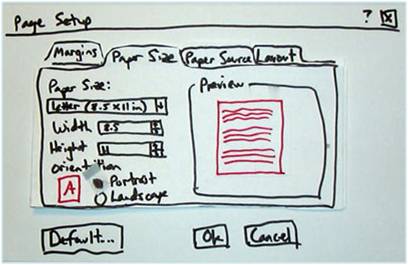
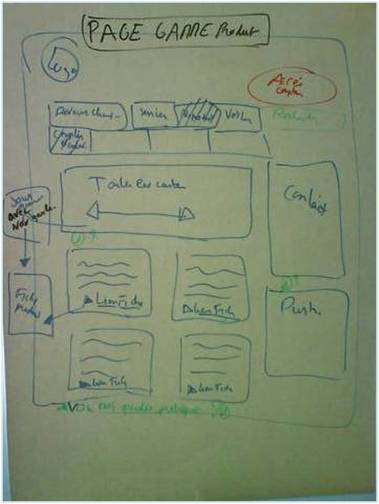
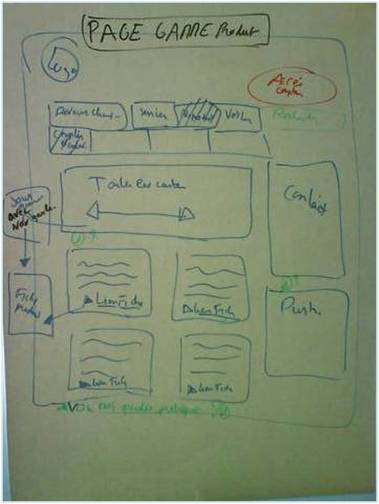
Paper (sketch): easy to create a low-fidelity wireframe
Complexity of the format varies from one context to another, as highly developed paper prototypes can be created with proper equipment, good preparation and facilitation. Interactive paper prototyping sessions offer other benefits: direct manipulation, interactivity, playfulness and creativity.

Paper prototyping
Larger collaborative workshops (focus on prototyping) can be very valuable both for design and testing activities.

Design workshop. We divided the group into sub-groups (45 minutes preparation for the first round - 15 minutes presentation)
Simplicity is both a value and a strong principle of agility. Paper prototyping is a solid practice of Agile teams

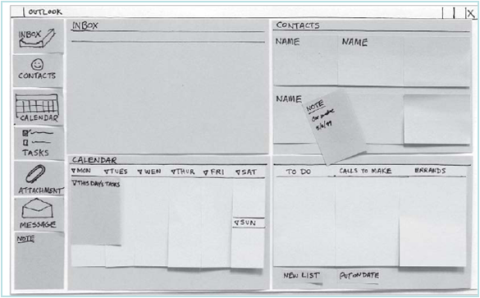
UI paper
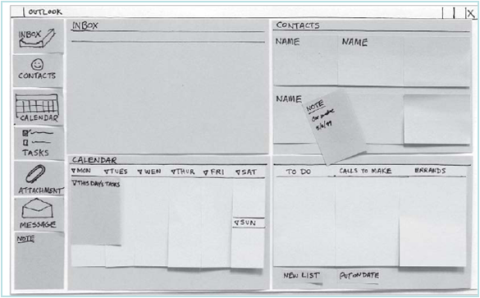
Witheboard: just in time, just enough…
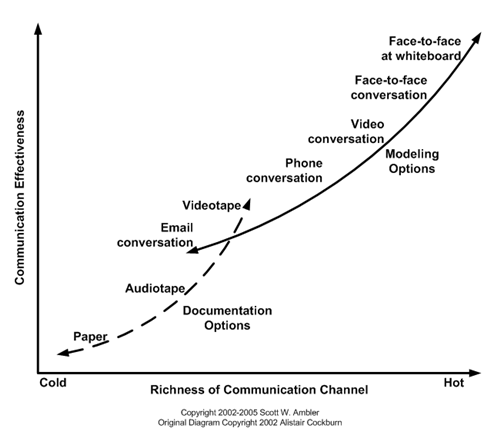
Teamwork on the whiteboard is one of the most efficient form of communication.

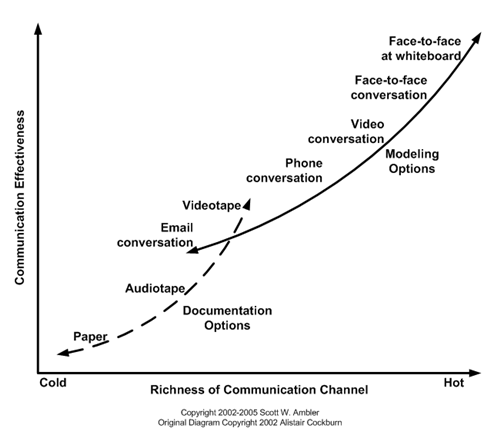
Communication Modes Effectiveness - Scott Ambler
Collaborative specifications workshops around the whiteboard are intense and highly valuable:
- they create a collective dynamic leading to a stronger decision
- they are a incredible source of discovery and creativity
- they are interactive, playful, never boring
- they focus on visual and touch through direct manipulation

Several specifications workshops take place during an agile sprint.
Some are dedicated to the scope (user stories) of the current sprint; other (also called Product Backlog refinement) serve to explore, refine, model collectively user stories envisioned for the next sprint. Some teams I coach organize this specification workshop, just in time, the last day of the current sprint (i.e. Friday afternoon) after the Sprint review & Retrospective in order to be ready for the Monday sprint planning.
Other teams organize it in the middle of the sprint in order to have time for requirement exploration, testing, business modeling or quick user research….

Whiteboard prototyping
Design & specification workshops give the necessary context and conversational elements so crucial to User Stories. They enable to illustrate and clarify the conditions of satisfaction while delivering valuable examples.
Take a picture of the results with you camera, and you have a useful element to associate with your user story description written in the wiki!
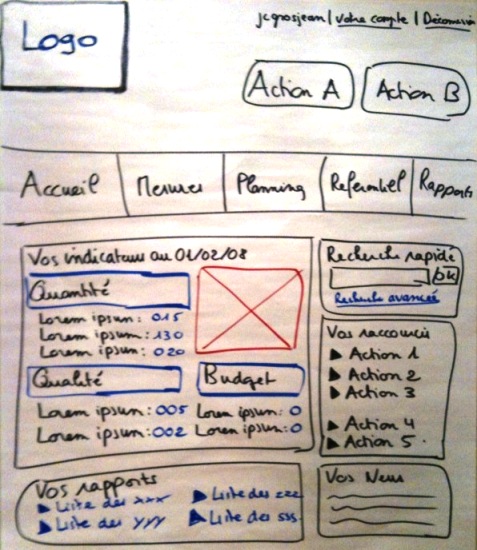
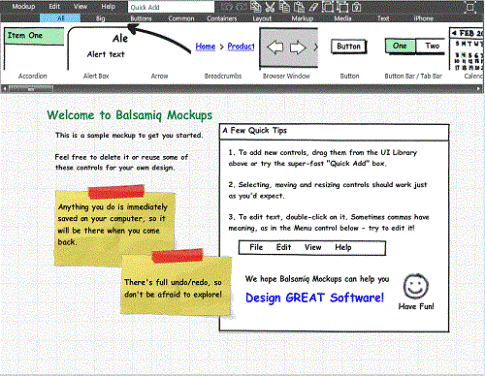
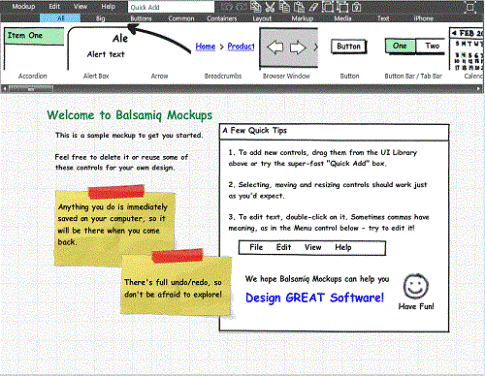
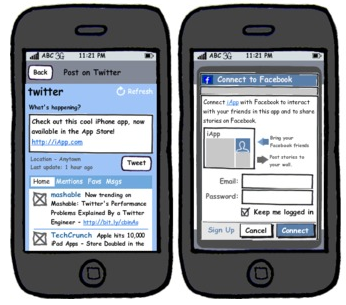
Balsamiq Mockups
Balsamiq is an electronic tool that I recommend to agile teams (complementary with paper and whitebooard). Easy to use and allowing very rapid sketching, the application presents a large library of UI components (build-in and from the users’ community), many templates, export possibilities and precious plugins for Confluence or Jira users.

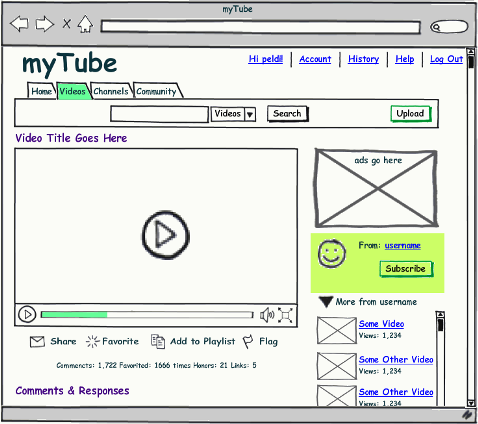
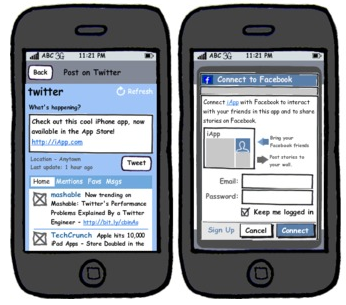
Example of wireframe with Balsamiq
I use the tool with several co-located team and in distributed contexts offshore via screen sharing: in both cases the contribution of the tool was welcomed by teams and Product Owners « a useful tool that serves human activities« .
The sketchy format also has its interest: it lets you focus design conversations on functionality. No risk to forget the reality!
You must focus on your working software deliveries to measure you project progress. Wireframe is a communication tool.

Balsamiq Mockups can be used to model any type of interface: web portal and websites, software application, mobile interfaces…

This is not a free tool but the price / quality ratio is excellent.
Posted by jc-Qualitystreet on 2011/01/21

A very good ROTI given by the participants!
User Story Mapping, Vision, Personas, Specifications Workshops, Guerilla Usability and more … all the activities of the Agile UX practitioner during these two days of training.

User Story Mapping Workshop
the opportunity for participants to return to foundations (both Agile and UX) but also to learn new techniques, new practices …

Product Vision Box Workshop

Participant introducing a "pragmatic" persona: Raoul !
the opportunity for a heterogeneous group, composed of 7 Agilists and 3 Usability consultants, to discover each other, learn to work together and ultimately find that Agile UX collaboration works!

"Regis": a pragmatic Persona under collective construction
In short a great class and a real pleasure to do the training !
More information on this training session (in french)
Posted by jc-Qualitystreet on 2010/11/21
Agile development and user experience can work brillantly together… well, but how?
Even if the effort related to Agile User Experience (Agile UX) continues throughout the project (with « just in time » designing and user testing) the User Experience foundations must be initiated at the very beginning of the project, during the first sprints.
Starting to define the Product vision is a best practice. Key element of the vision, the PERSONAS (a fictional representation of target users you can use to help guide decisions about product, features, navigation, visual design…) have also the precious advantage to be directly linked to USER STORIES (brief description of functionality as viewed by the user and an essential agile artifact).

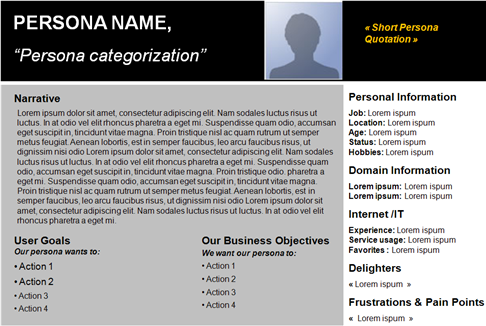
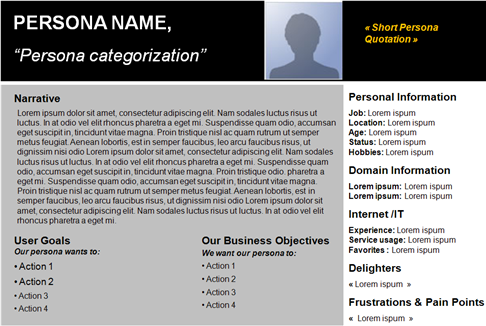
A persona template
First sprints are also the best moment to create a coherent vision of the User Interface structure, and to establish first Usability guidelines (then UI patterns), two elements that will enable UX specialists to maintain a consistent user interface across features and regular deliveries.
Once the product vision and posture established, the target users defined and the product backlog (list of all functionality desired) initiated, user experience of the application will continue just in time, sprint after sprint, following the iterative and incremental lifecycle.
Trust and collaboration are the keys, and UX practitioners MUST BE collocated with development team: visual artifacts, storyboards, mockups and wireframes, will serve the project and enable business and development teams to build the best user experience.

Wireframe with balsamiq: quick, easy and collaborative
But agile development lifecycle proposes new challenges and requires managing User Experience differently…
Practice #1
Support user representatives or business teams (Product Owner) in their analysis, specification and prioritization effort…
UX specialist is the user advocate but also Product Owner partner as well as a team member.
Practice #2
Do just enough user Research, user modeling and UI design up front

The Agile Persona : quick and easy
Practice #3
Adapt your collaboration with teams during a sprint:
- Progress one step ahead of the implementation by preparing and designing « just in time » contents of next iterations (sprint+1, sprint+2)
- Collaborate actively with developers on the functions that must be delivered at the end of the current sprint
- Evaluate with end users results of the previous sprint (sprint-1)
Practice #4
Consider feedback differently: direct, less formal, more frequent and more reactive both in the way to receive and to give it. Overuse face to face collaboration, guerilla usability testing and just enough reporting & documentation
Practice #5
Use rapid prototyping (effective wireframes) to foster collaboration and elicit rapid feedback. Make it valuable and adjusted to the context

Paper prototyping ... from collaborative workshop
Practice #6
Be a facilitator and engage people (both business, development and end-users) on collaborative workshops to design and evaluate the system

Persona workshop
Anything else ?
Posted by jc-Qualitystreet on 2010/10/18
Larry Constantine is the co-author with Lucy Lockwood of « Software for Use » (1999), well-known in the HCI (Human Computer Interaction) field for his « Essential use cases technique » and his « Usage-centered design methodology ».
He wrote an article (part 1 and part 2) a month ago on Agile and Experience Design Marriage, with an introduction a bit provocative:
« when experience design is married with agile development, the results can be a crisis of faith on either or both sides »
In part 1, Larry insists on deep philosophical differences and variance in practices… As a UX practitioner and Agile Coach, involved in various agile projects, I unfortunately have to confirm some of his observations:
- Agile methods still don’t incorporate usability and UX practices
- Marriage is often « one way », experience designers accommodate to the dictates of agile methods and schedules, even if UX tend to become now the key differentiator in the IT marketplace.
- UX is not the key driver for development
- UX is still a lack in most agile projects
That said, I don’t agree with, what Larry Constantine calls « core incompatibilities » in the couple. What a negative approach!
Of course, « agile methods employ rapid, iterative refinement, with short, incremental development cycles« . And, yes, « they tend to favor a functionality-first, inside-out process, beginning with early and easy successes that deliver working code« . So what? Is it so incompatible with user experience and usability techniques? I don’t think so!
Rapid prototyping, Guerilla usability testing, Personas and just enough user research, innovation games, Vision or Design workshops are examples of fabulous UX & Usability techniques. They can be effectively applied within agile development cycles.
I rather see the iterative and incremental development as an opportunity to gather, at frequent intervals, feedback… real feedback… rich feedback. Receiving feedback from the team, the customer or of course the users is, according to me the most important element on IT projects.
Time to market, value and simplicity are now crucial for most organizations evolving in a highly competitive environment. It is both a reality that UX specialists need to understand and a strength that lead them to focus only on valuable activities. And I am really convinced that we need to adapt our approach, our tools and deliverables for more effective collaboration with other actors involved in IT projects (not only agile…).
In part 2, Larry Constantine described in detailed the key ingredients to make a better marriage between Experience Design and Agile Development…
- Respect of each other’s work and skills (I personaly think we’re all professionals)
- Equality in the development process (I personaly think User Interface Design should be considered as an essential prioritization criterion of the product backlog !
- Knowledge about each other’s skills and areas of expertise… to get respect and equality (I personaly think learning is a key whatever the context !)
- Independence though but coordinated activity
… A more optimistic view that I appreciate. I also like his conclusion:
« Now, may your union be a long and prosperous one! »