Posted by jc-Qualitystreet on 2011/10/17
If France wins the world Cup next sunday, we’ll know why:)
The team handles the notes with dexterity, you can do IT!
So like them,
- live your RETROSPECTIVE with real agile values
- play Timeline
Thanks Jean-marc
And, ALLEZ LES BLEUS!!!
Posted by jc-Qualitystreet on
Speed Boat is one of the « Innovation games« , one of those games that, like Product Vision Box , Remember the future or Buy a feature, is very useful during our Agile and UX workshops.
Speedboat is an interactive, collective and funny way to identify constraints, obstacles, problems with our product or our project, then to prioritize actions in order to remove them!
Speed boat, a boat with many facets…
The advantage of the Speed Boat metaphor is that the game can be very useful in a lot of contexts. Indeed, our boat is appropriate to represent our development project (which does not advance for some reason…), our product, subject to criticisms and comments of its users or the team in charge to bring agility to the organization.

Result of our Speedboat WorkShop ...The goal is the Agile Enterprise
The rules of the game
- Draw a speed boat on a whiteboard or poster
- The boat is our system, our product, our project or our team, so name it (Here, the boat is our Agile transition team)
- Of course, the objective of the Speed boat (our product…) is to go fast (for best performance). So I first ask the participants to describe us precisely what characterizes the optimal performance, the desirable conditions (yellow notes attached to the port or on the island that the boat needs to reach)
- The boat position represents today and the distance between the boat and the island can be seen as an indicator (not in our case)
- The anchors represent the obstacles slowing the movement of our boat: impediments or things that our customers or users do not like about our product and affect its optimal functioning. The more they are low under the water, the more they are strong (well, up to you to follow this rule!)
- The green arrows represent positive elements that push our boat
Facilitation
Several variations exist. Here is mine
- Steps 1 & 2 After the opening and introduction of the game, I usually ask participants to work individually or in pairs (depending on group size) on the goal (desirable conditions) and the positive factors then to present their work to others.
- Step 3: Then, individually or in small groups it is time to characterize the anchors (obstacles, constraints, things we don’t like)
- Step 4: The work done, I ask the participants to post their anchors on the wall.
- Step 5: Collective consolidation and anchors prioritization
- Step 6: I usually close the game with an action plan to set up to remove the major anchors!
In short, we generally have a good time playing that game: enjoyable, useful but also very effective!
Posted by jc-Qualitystreet on 2011/04/20
Activity #3 of the Agile UX practitioner…
The Agile UX practitioner shares with the team his knowledge of the design principles and User Interface patterns …
This is a daily activity for the AGILE UX PRACTIONNER. It consists in fostering learning on users’ cognitive processes (learning, perception, memory, problem solving…), design principles… and continuously making the focus on User Centered Design, via deliverables and above all collaborative workshops, both with development and business teams.
This list of 11 principles of interface design is a good starting point:
Leading users through an interaction, guiding them through the accomplishment of specific tasks, indicating the possible actions that can be taken or just informing them about their context

Enabling easy reading and fostering a good understanding of what is displayed on the screen: the physiological process of reading but also the understanding of what is read.

Principle # 3: Grouping
Establishing and visually reinforcing structure and relationships, providing functional groupings of associated elements.

Principle # 4: Direct Feedback
Giving immediate and appropriate feedback, keeping the user informed of what’s happening.

Principle #5: User Control
Always enabling the user control over the actions of the system, the dialogue and interactions.

Principle #6: Simplicity
Ensuring conciseness, minimizing interface complexity, offering the proper amount of information and relevant functionalities.

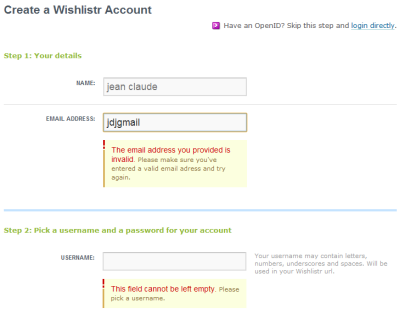
Principle # 7: Error Management
Preventing user errors, helping to manage when they occur (reduction and recovery), providing good error messages.

Principle # 8: Flexibility
Adapting to the characteristics or specific needs of the users (views, preferences…), providing accelerators and allowing interface customization.

Principle # 9: Consistency
Providing the user with a stable framework – navigation, interactions, language, styles, appearance, procedural usage… – in similar contexts.

Principle #10: Significance & Meaningfulness
Speaking the user language, fostering simple and natural dialogue, using meaningful illustrations.

Principle #11: Compatibility
Adapt to the procedures, activities or characteristics of the users, designing for mental models, but also taking into account standards and conventions of identical contexts and situations.

Posted by jc-Qualitystreet on 2011/03/08
Activity #2 of the Agile UX practitioner…
(See the Activity#1: Vision)
The Agile UX practitioner creates Personas collaboratively…
A persona is a user-archetype, a fictional representation of target users you can use to help guide decisions about product, features, navigation, visual design…

Persona "Sophie" (for a french banking project) Contexts-Goals-Implications in an agile way. Personas workshop
Personas are an essential element of the product Vision envisioned at a strategy level. They represent the first sections of our Vision formula (from Geoffrey Moore): FOR (target for the product) …WHO (users’ needs), a key element of the famous elevator pitch.
The persona approach provides a team with a common and shared understanding of the users of a service or product (but also what they want, their behavior, their needs and expectations) in a very engaging format, easily linked to Agile User Stories.
In short, personas are a fantastic way to integrate real User Experience all along the product development project.
And this is the role of the Agile UX practitioner to be the Personas promoter and to initiate their creation in collaboration with the Product Owner and the Team.
Create the Personas with Agile Teams
Everything starts at the beginning of the project, before sprint 1 (a sprint 0 or short exploration is an appropriate period for doing it). But, the persona approach requires mobilizing the entire team around it and should be envisioned collaboratively.
1 Prepare
- Organize one or two workshops with the Product Owner and various stakeholders in order to be aligned to the objectives and the approach, to identify data sources, to determine categories of people to interview (for example the core roles)
- Inform the entire team of the process
- Then collect data from various sources including user interviews.
2 Construct collaboratively
- Analyze data (facts) in collaborative workshops using affinity diagram and identify variables then patterns
- Create the Personas skeletons
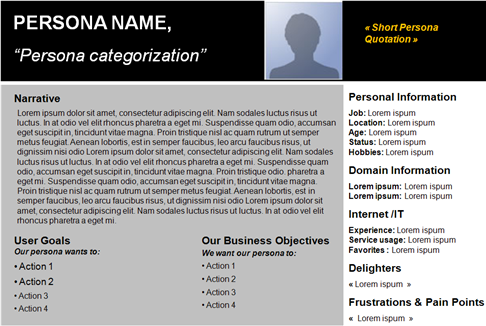
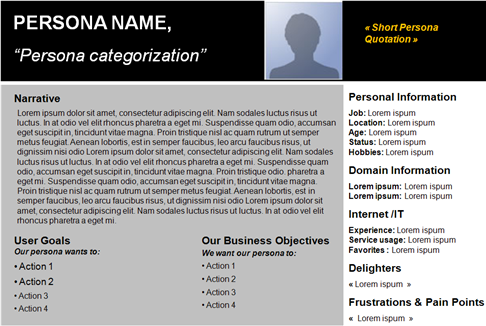
- Give birth to the personas (including storytelling, writting and visual design) using the format you prefer (formal or not)
- Validate the results with various stakeholders

A Persona Template (more formal)
3 Communicate & Use
- Include the Personas on the Information Radiator within the team environment
- Link the Personas to User Stories
- Use them as a prioritization tool (in the Product Backlog) and a designing tool (related to specific user stories)
- If necessary, make a communication plan for marketing and sales activities: make a buzz!

Personas Ericsson Life in 2020: Make the Buzz!
Posted by jc-Qualitystreet on 2011/02/21
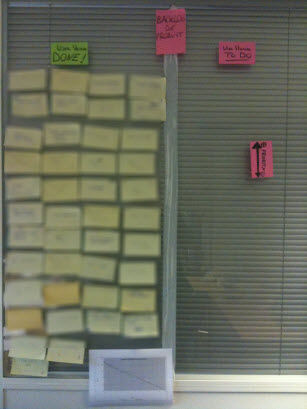
… the team is now sprint#9, one week before the end of the release.
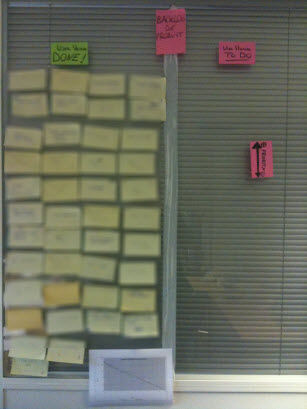
- All items of the Product Backlog are DONE (except the 5 user stories placed in the « to do » column of the current sprint. These stories are already delivered to internal testers)

Product Backlog: no "To do" items remaining!
- Customer is delighted by the product he has received (incrementally). Very positive feedback sprint after sprint.
- Product quality is good: the application is fast, robust and secure
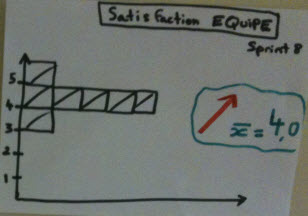
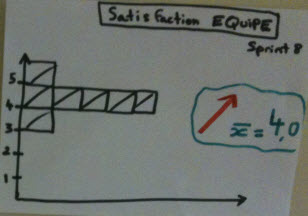
- Team satisfaction is high (best score)

Team Satisfaction High : "I am glad I’am part of the team and satisfied with how our team works together"
- Trust and transparency are characteristics of the team
- Management satisfaction is high. managers plan to keep the team and to assign it a new product to work on
- Sprint burndown chart of the current sprint is good

A good Burndown Chart !
- Team velocity is good and steady since 4 or 5 sprints
- Team focus factor is high
- Team accuracy of estimation is good
- Action items of the previous action plan are done

Actions items are tracked. Everything was done at the end of the sprint. The poster was displayed on the wall during the sprint.
- Just a few defects in the Bug tracking system
- No impediment

No impediment in the Impediments list
What else?
Just that it was a pleasure to coach such a good team! Thanks you guys.